LATEST WORK
︎Material Mouse Position
Tools:
Unreal Material Graph
Unreal Widget Blueprints
Unreal Material Graph
Unreal Widget Blueprints
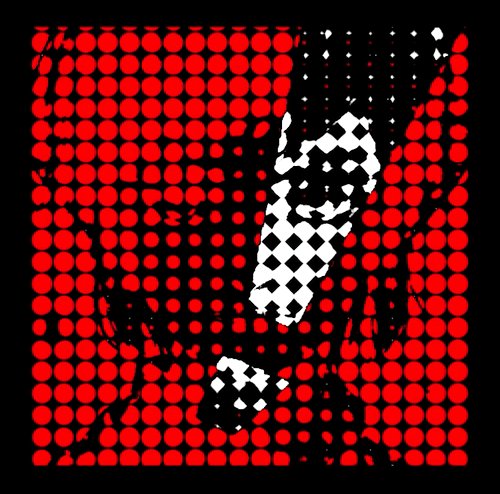
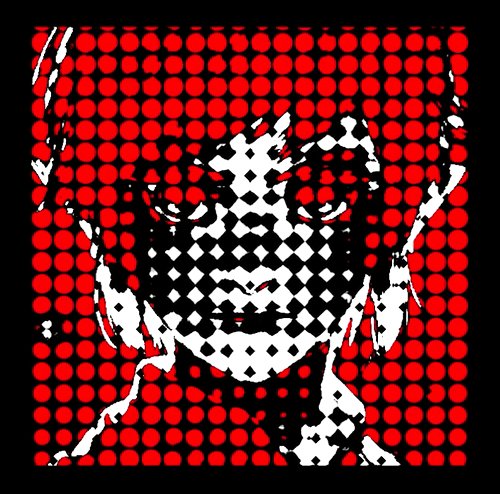
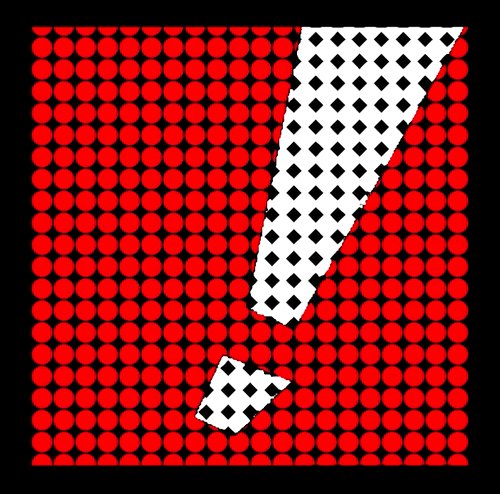
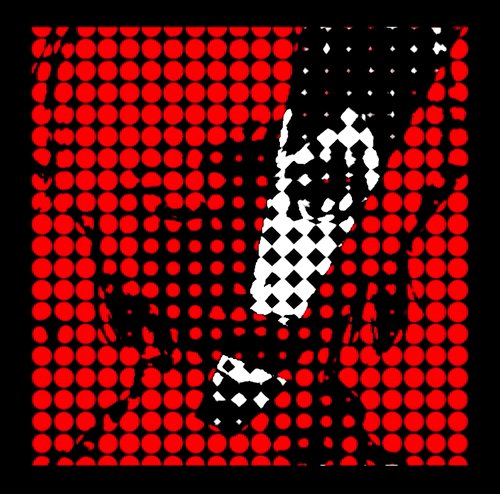
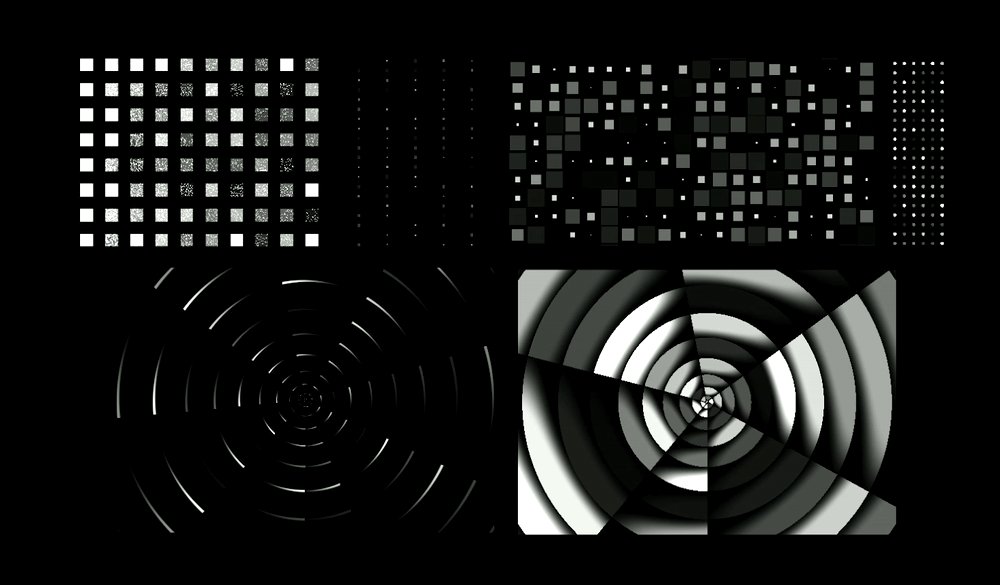
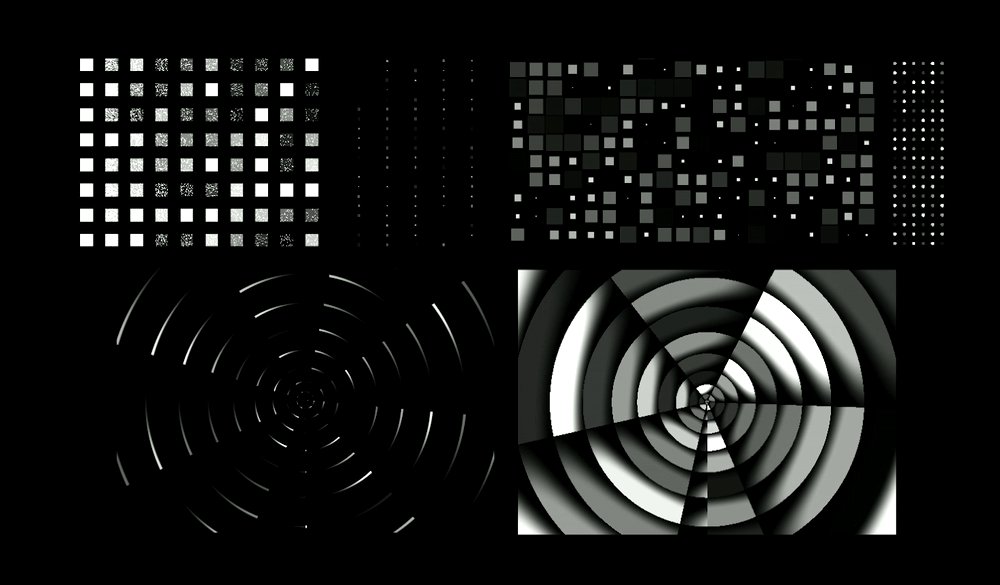
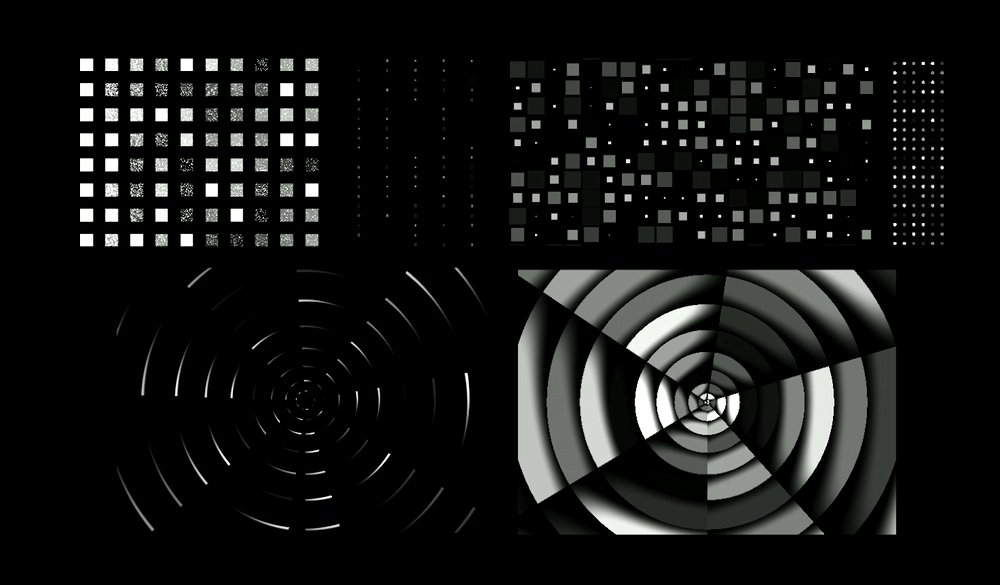
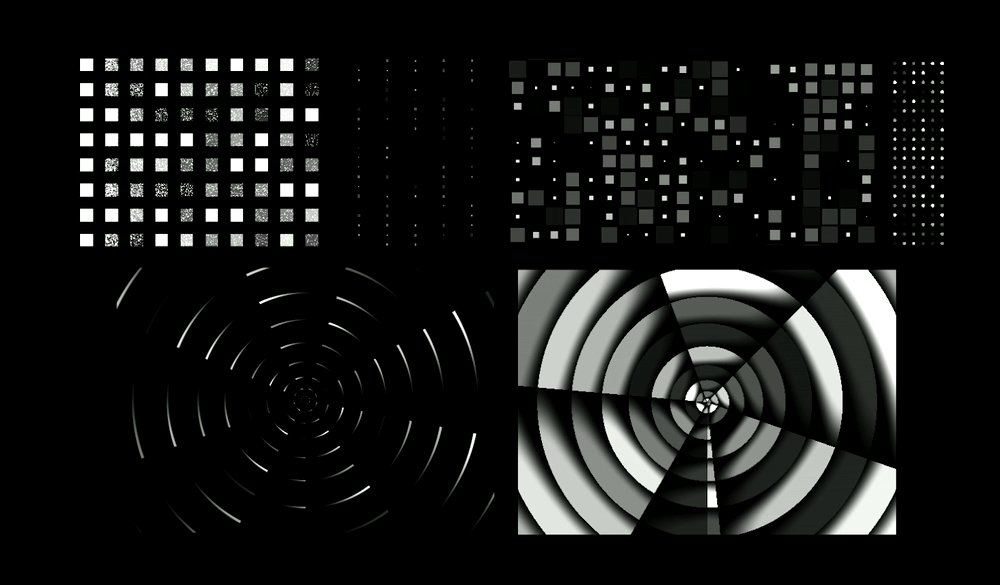
2021 Shader Experiments
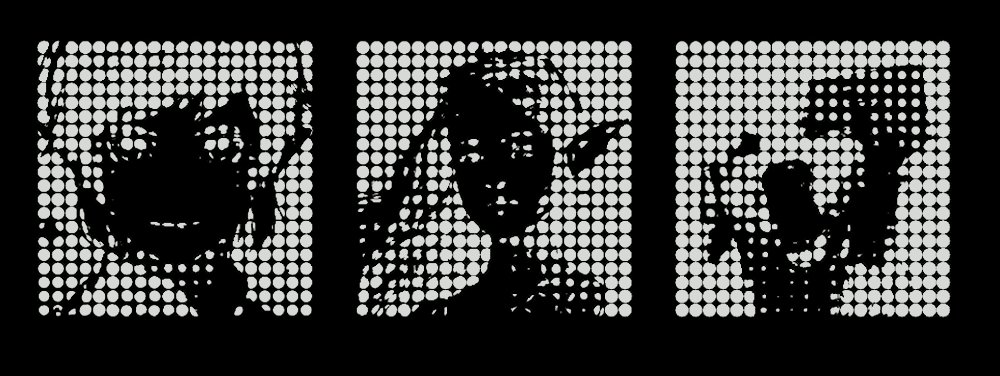
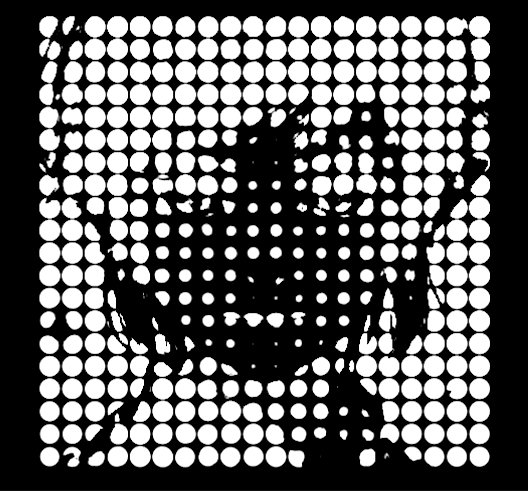
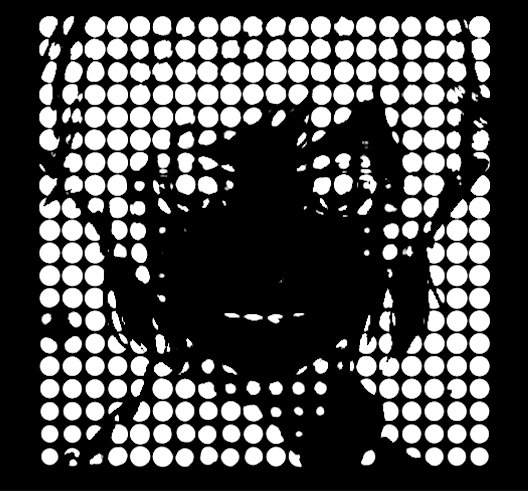
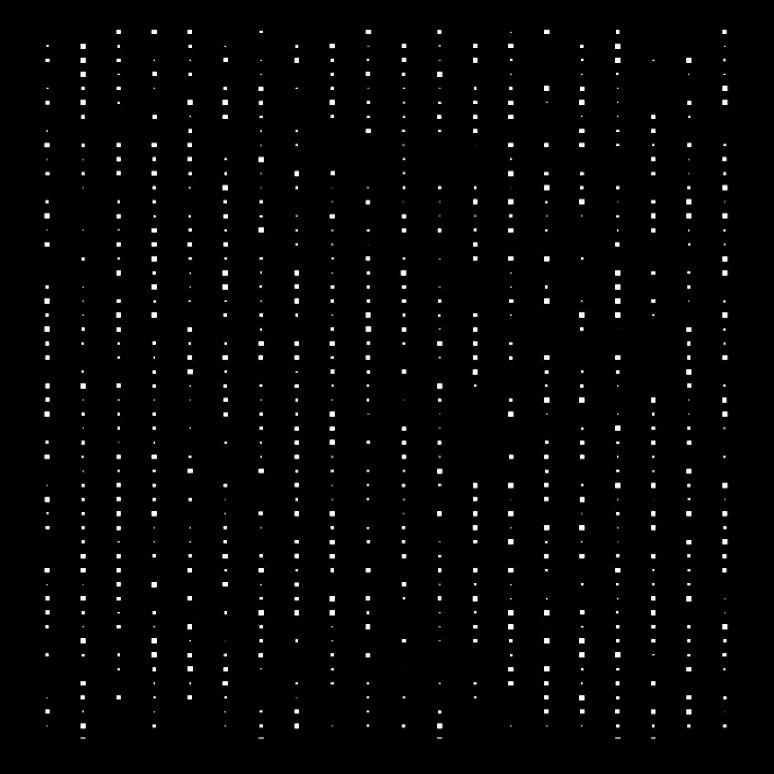
Concept
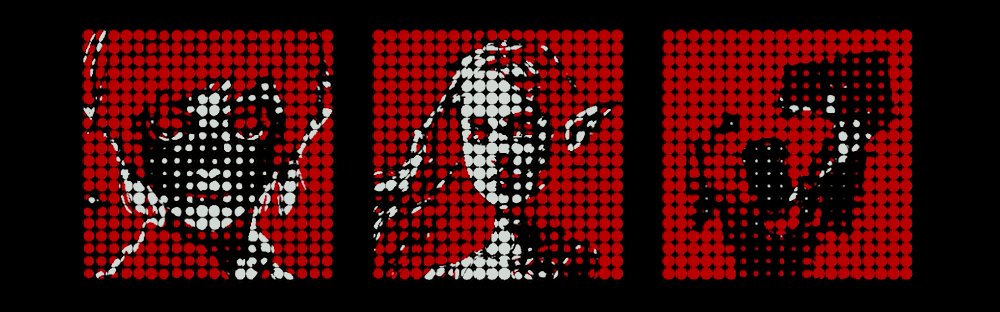
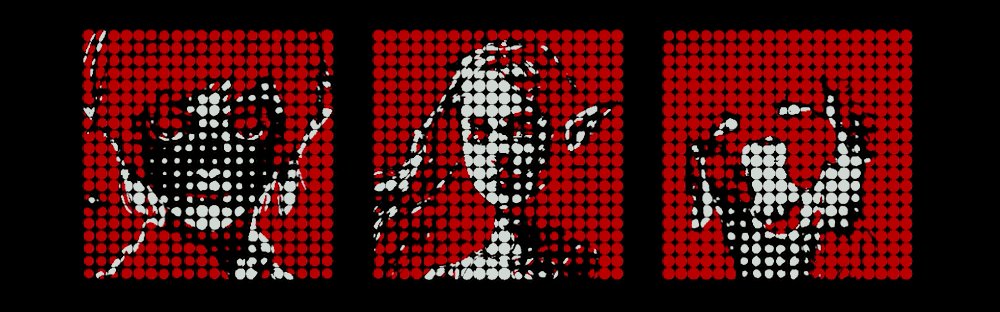
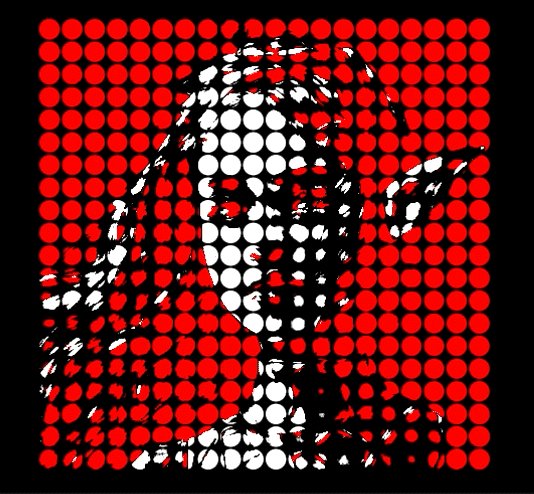
Create a iconographic like experiece with dots and other circles and shapes to make a pattern based portraits.






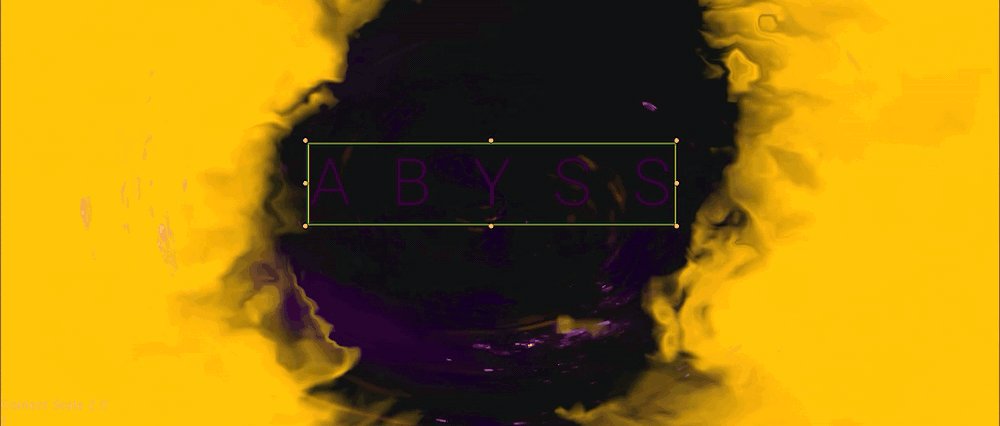
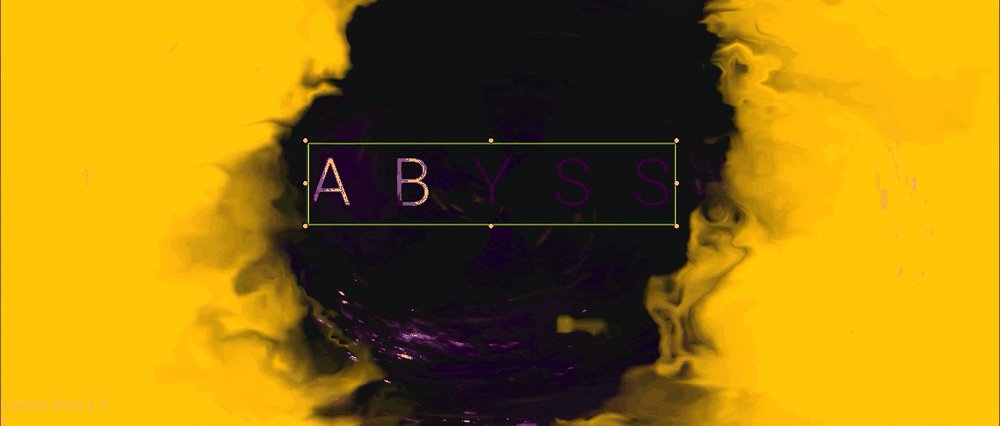
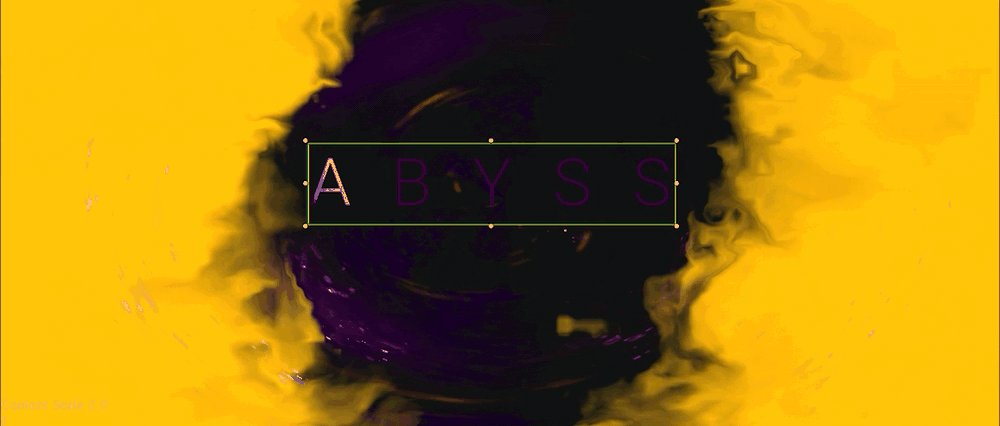
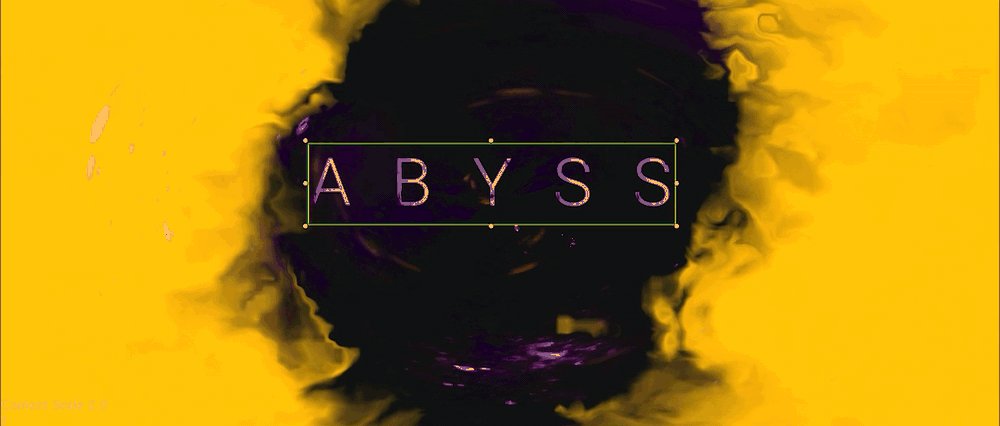
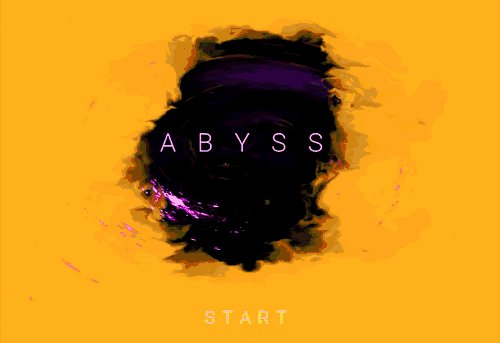
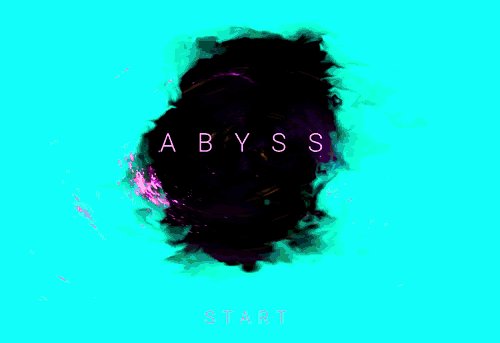
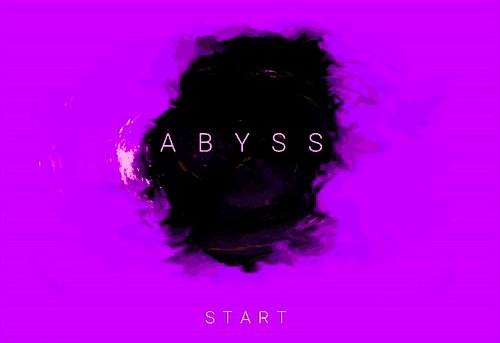
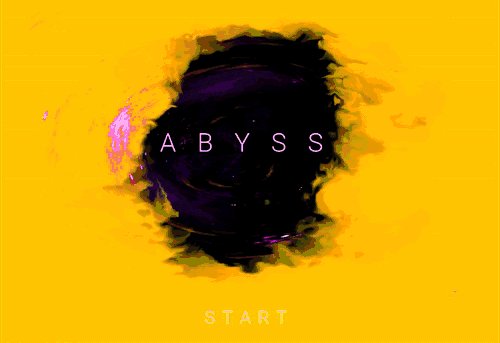
Concept
Use flowmaps and polar coordinates to create a black hole experience.




Concept
Prototype directional flow maps and flow map masks on a corer texture. Turn these flow maps into single grayscale textures and use math to move the flow map direction.


Concept
Create a 3 slice and 9 slice material that can scale endlessly in the x coordinate, with either a texture or defined SDFs.



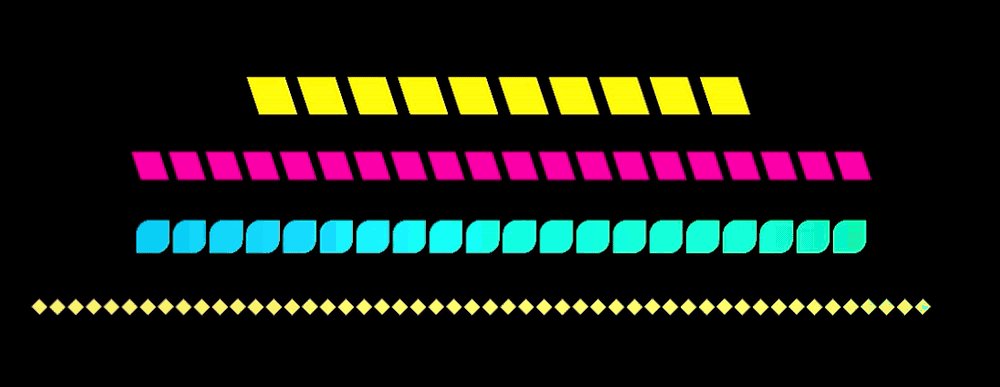
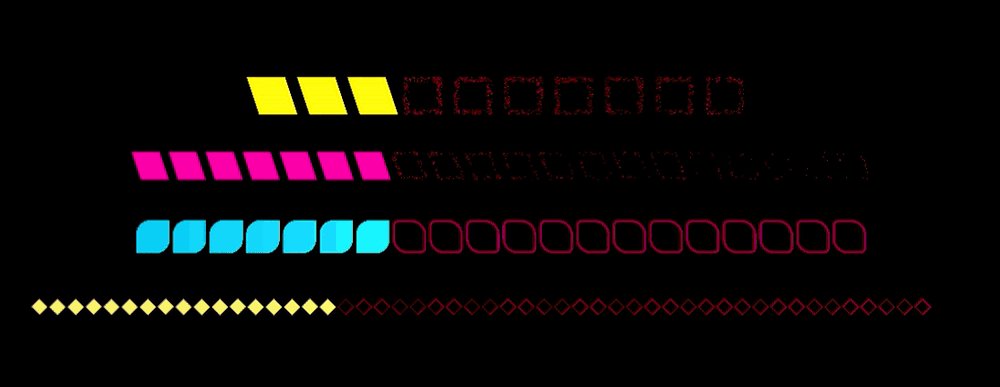
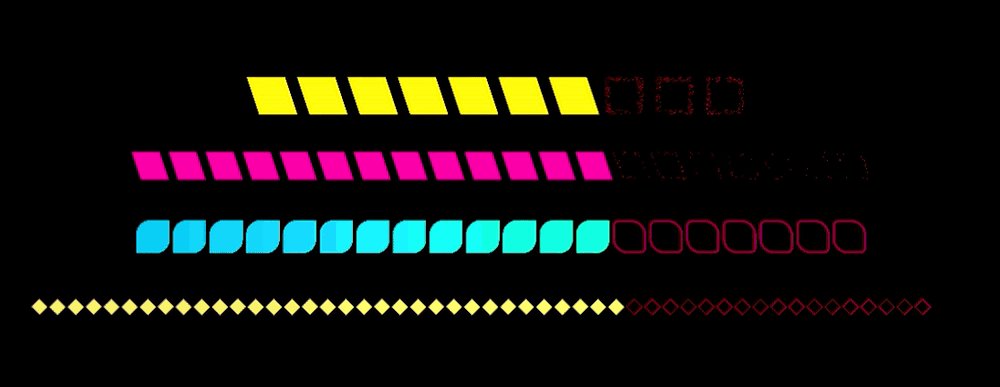
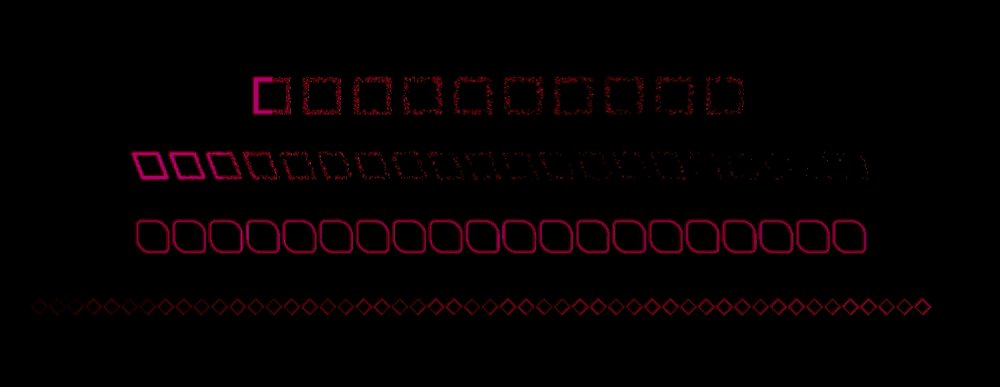
Concept
Create SDF health bars that can intake different shapes on depleted health.

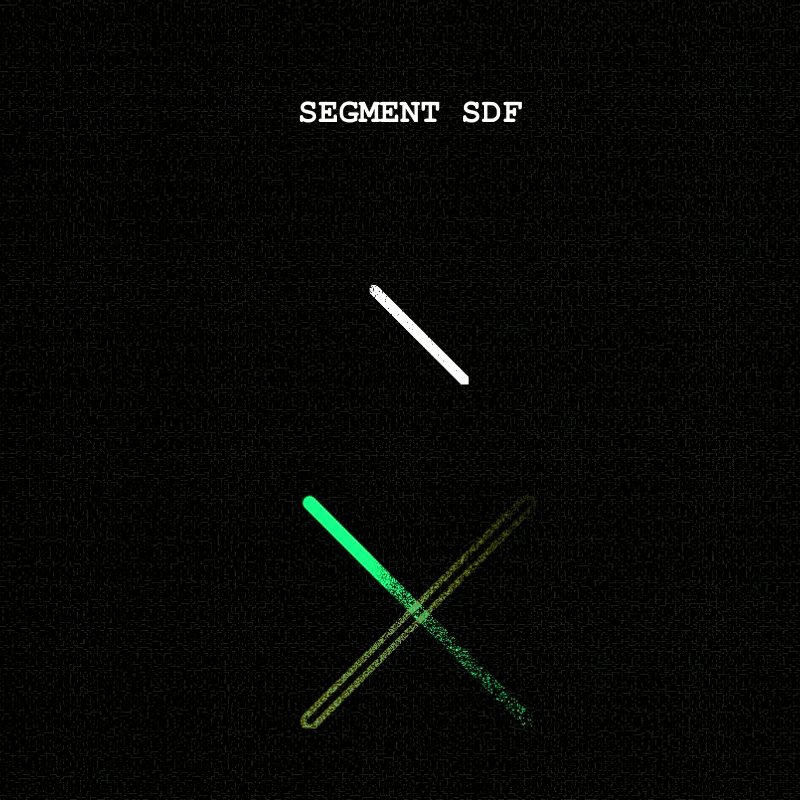
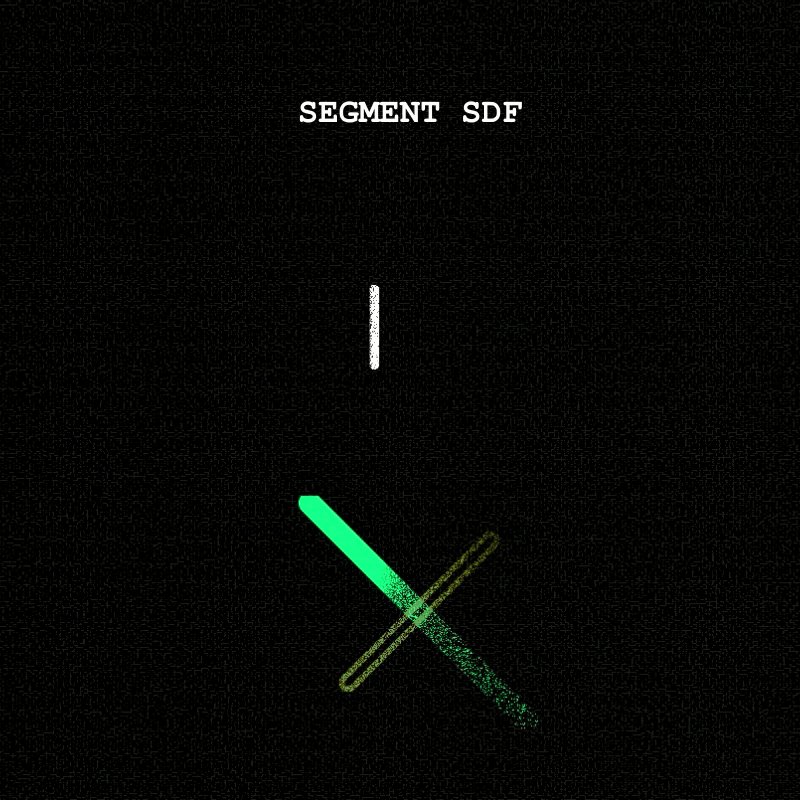
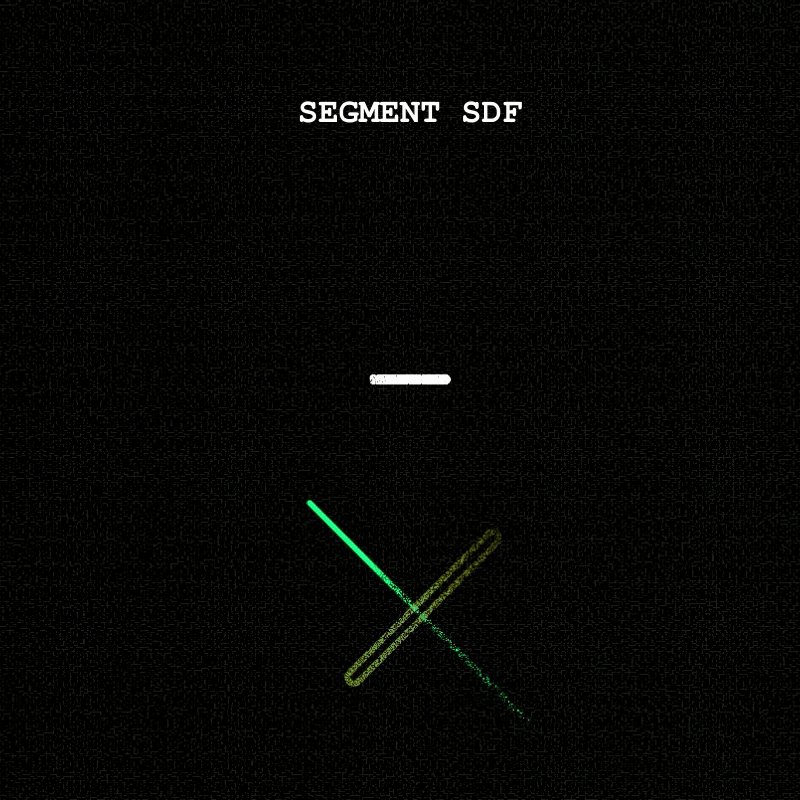
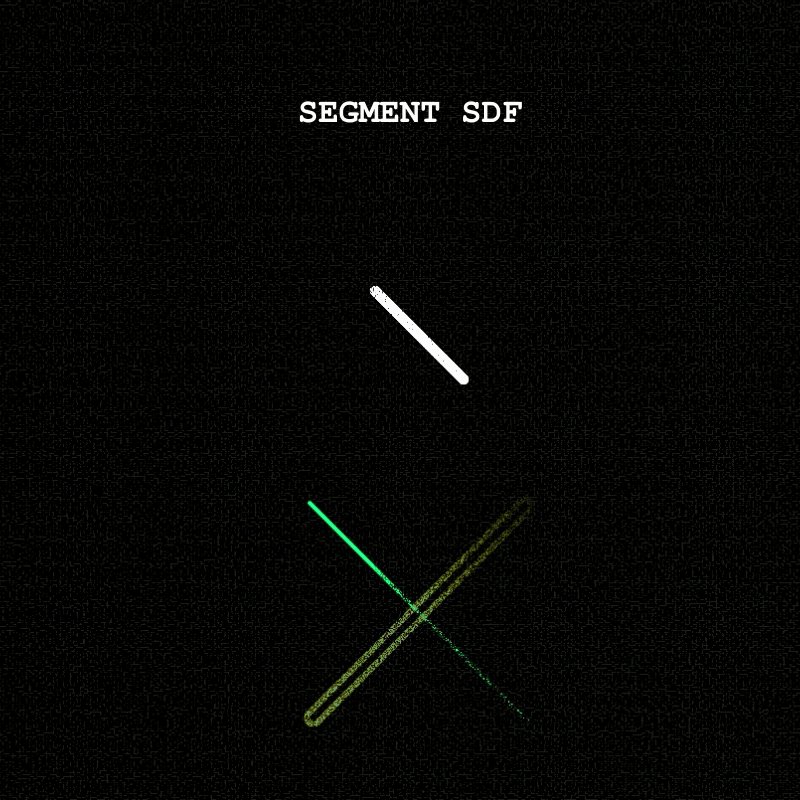
Concept
Create an entire SDF library and animate them using the Sequencer in the Widget Blueprint

Individual Animations









Concept
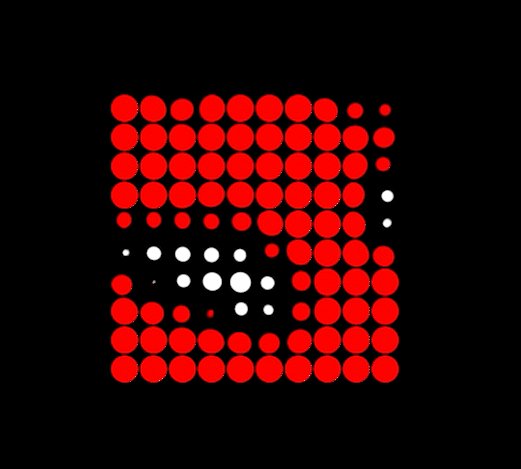
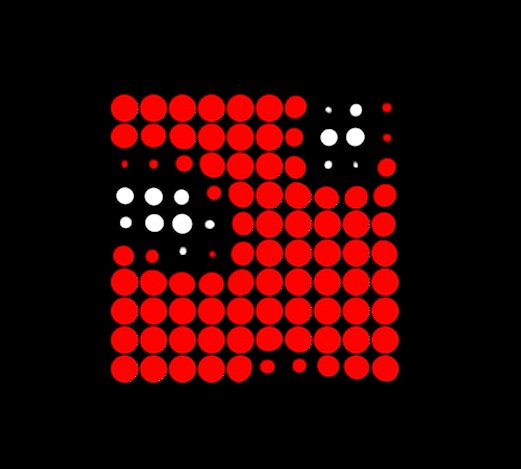
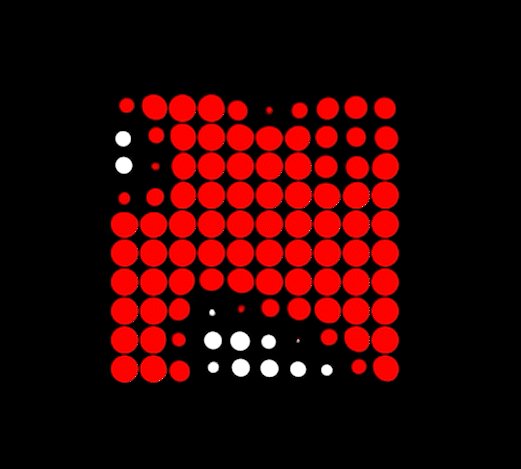
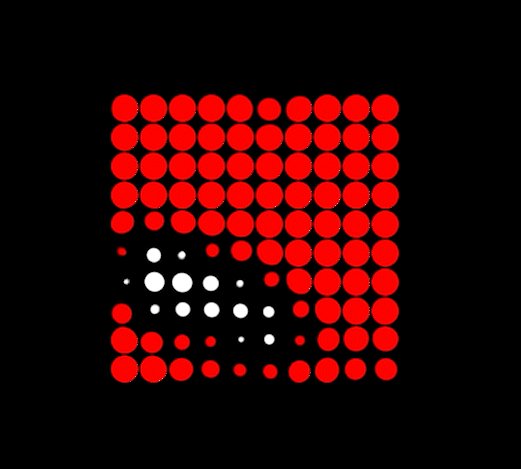
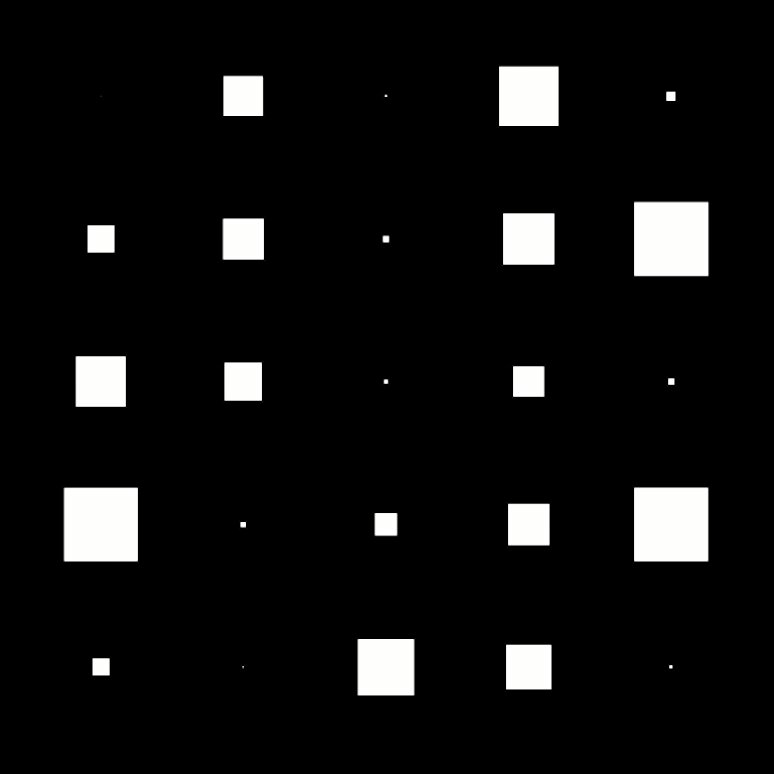
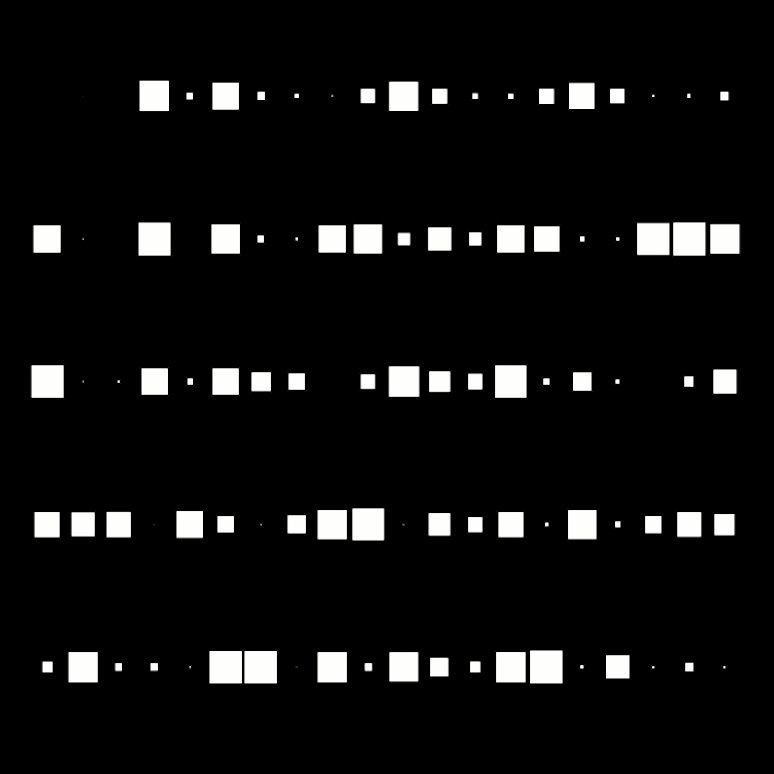
Generate random SDF shapes and patterns that handle random opacity and size. Update these shapes based on polar coordinates.


Tools:
Unreal Material Graph
Unreal Material Graph
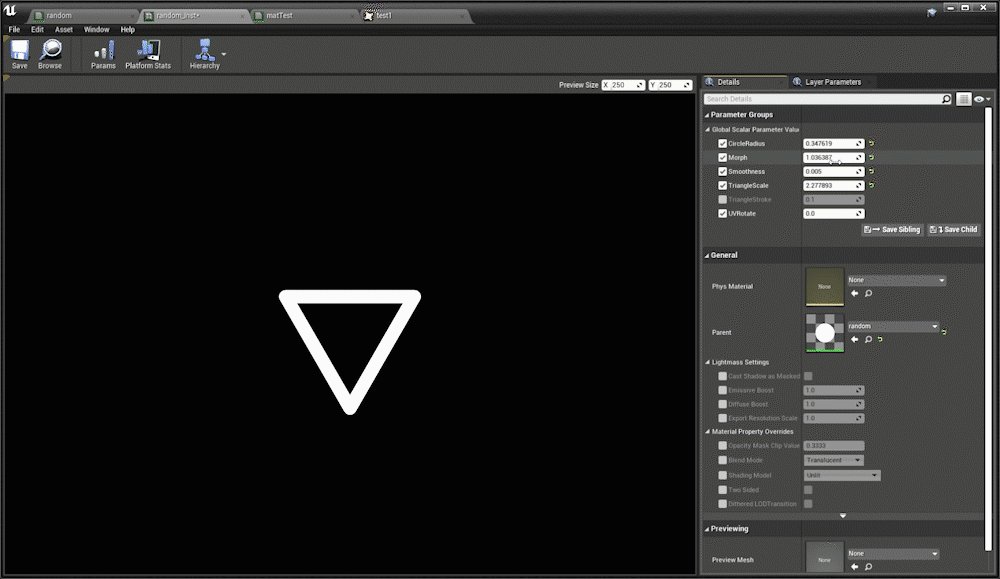
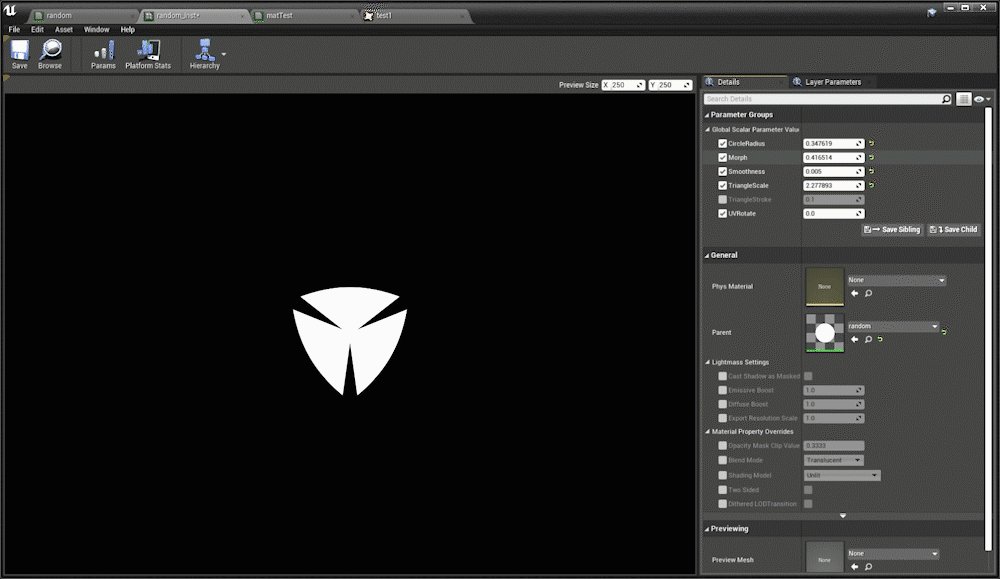
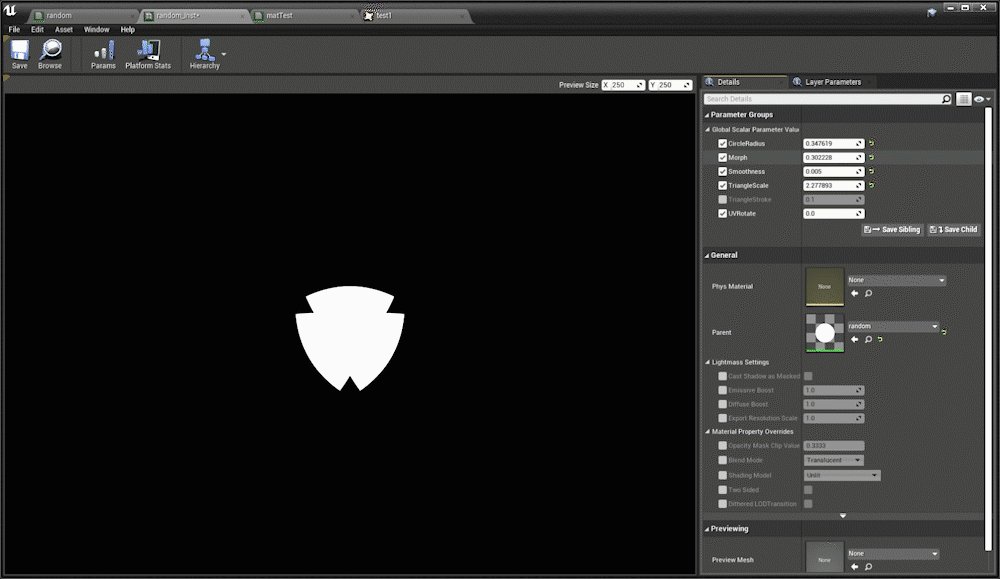
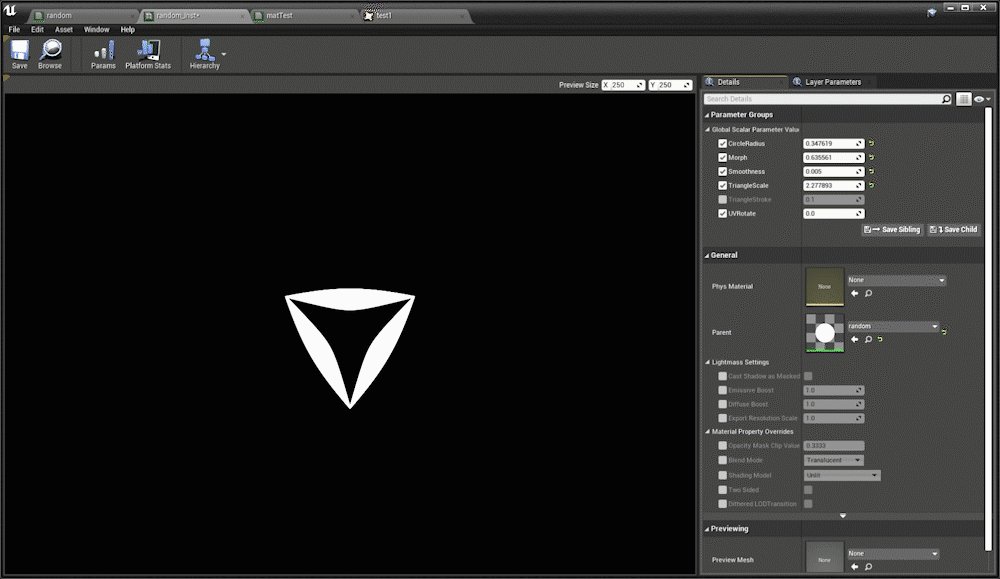
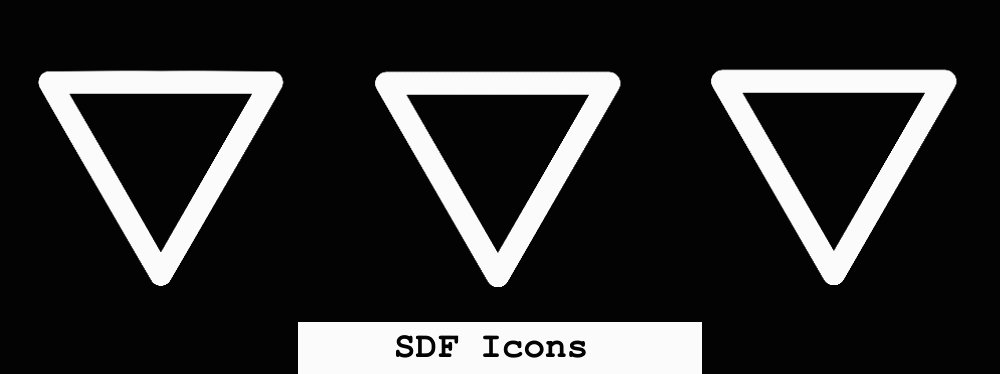
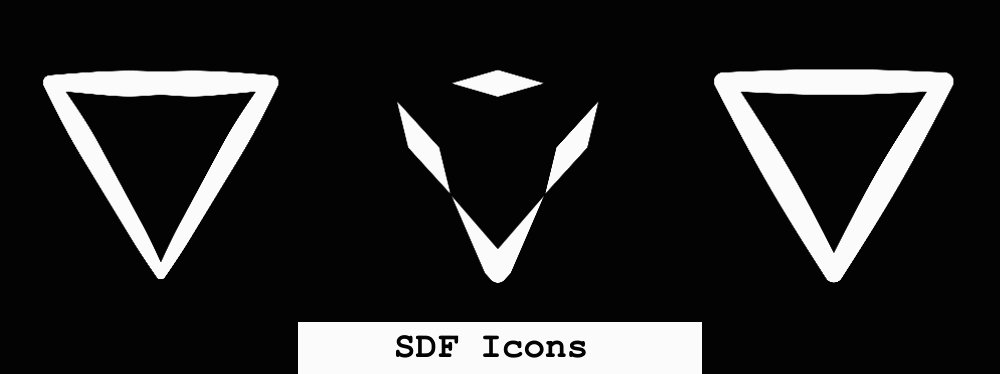
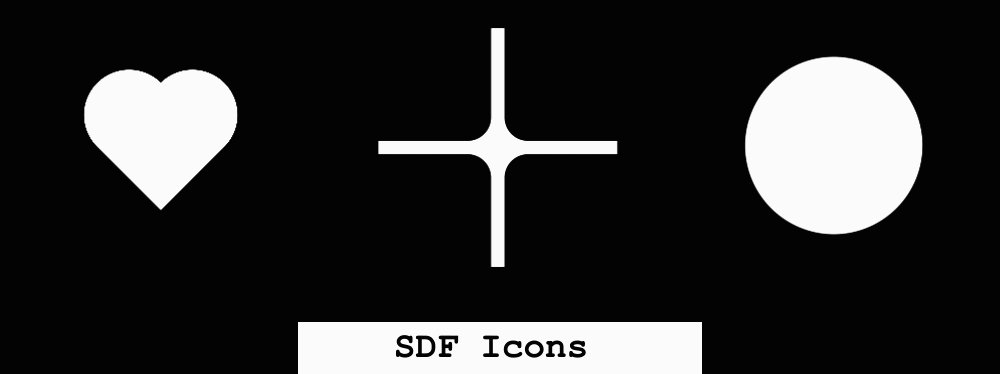
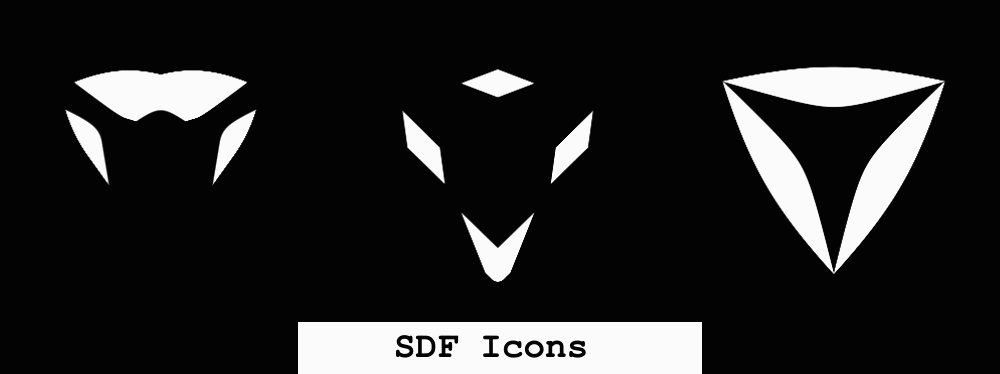
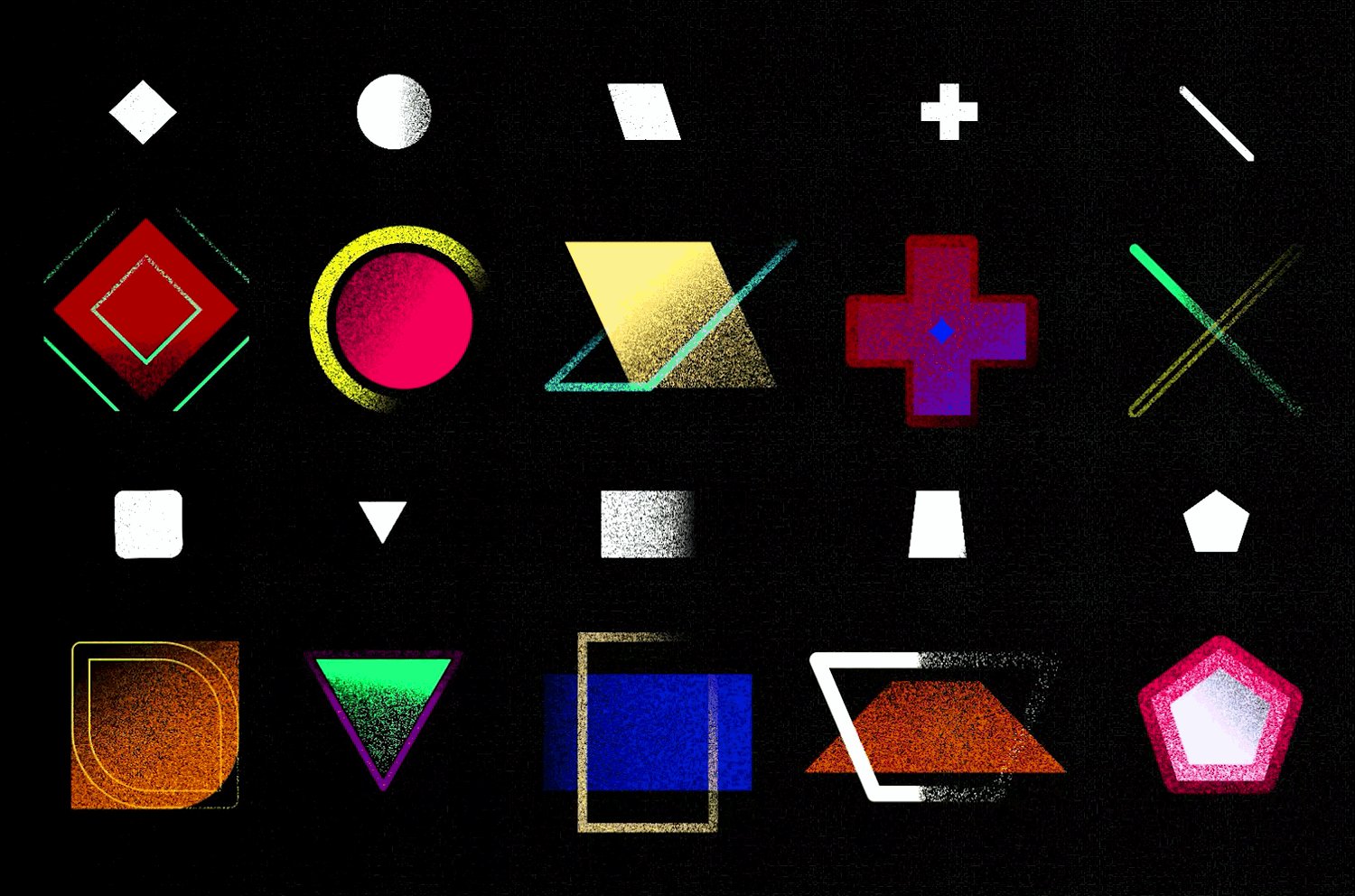
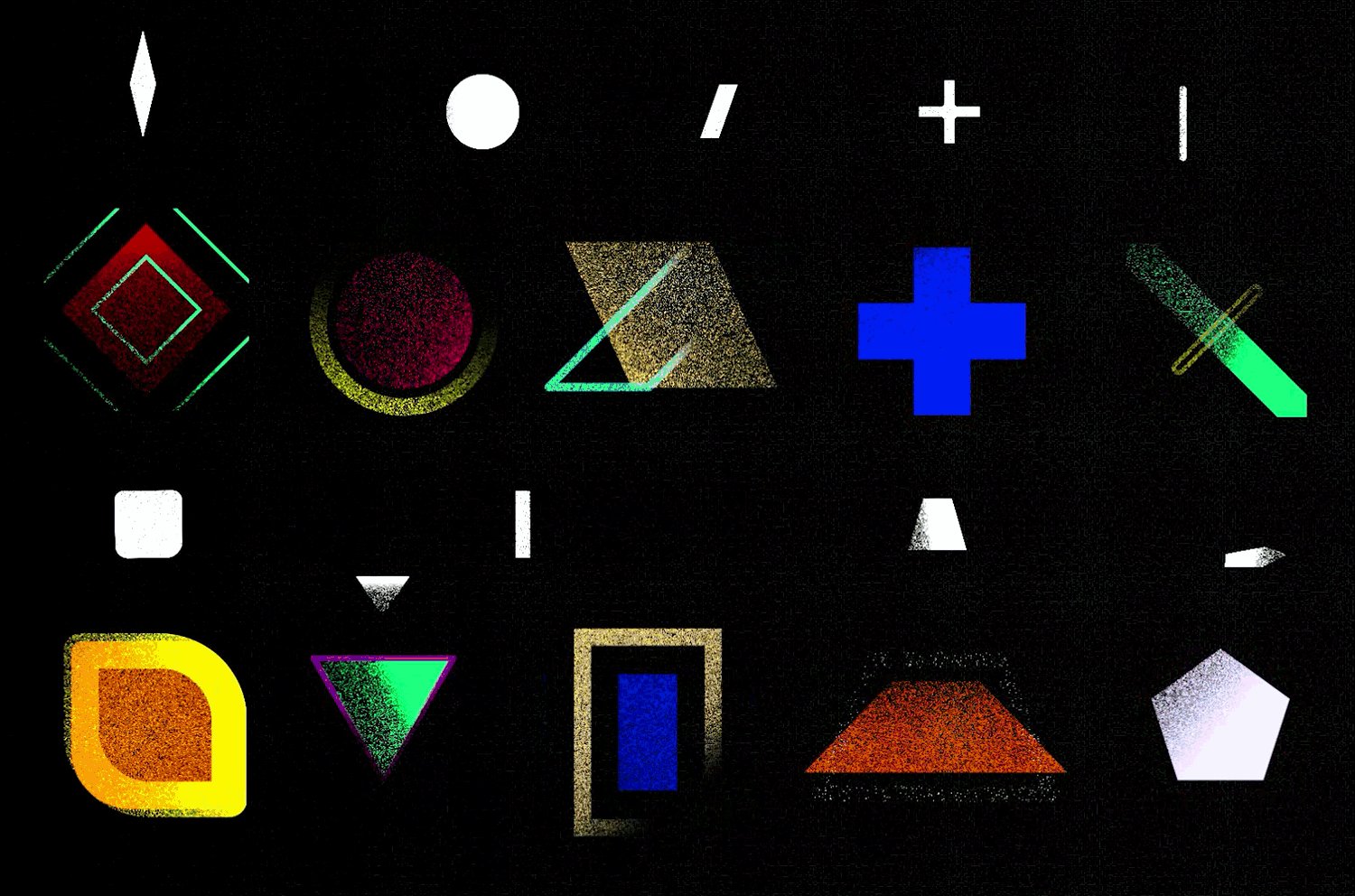
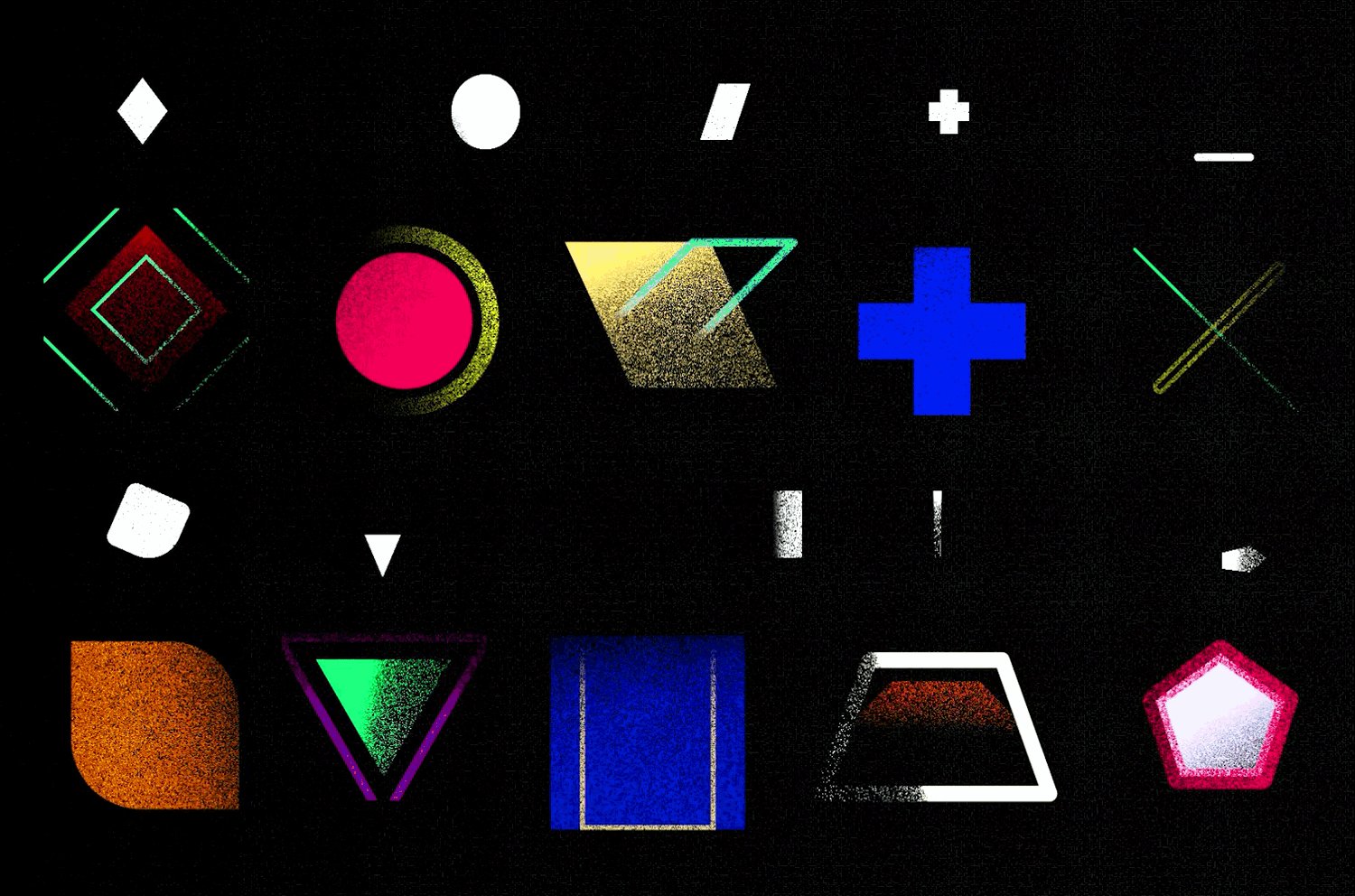
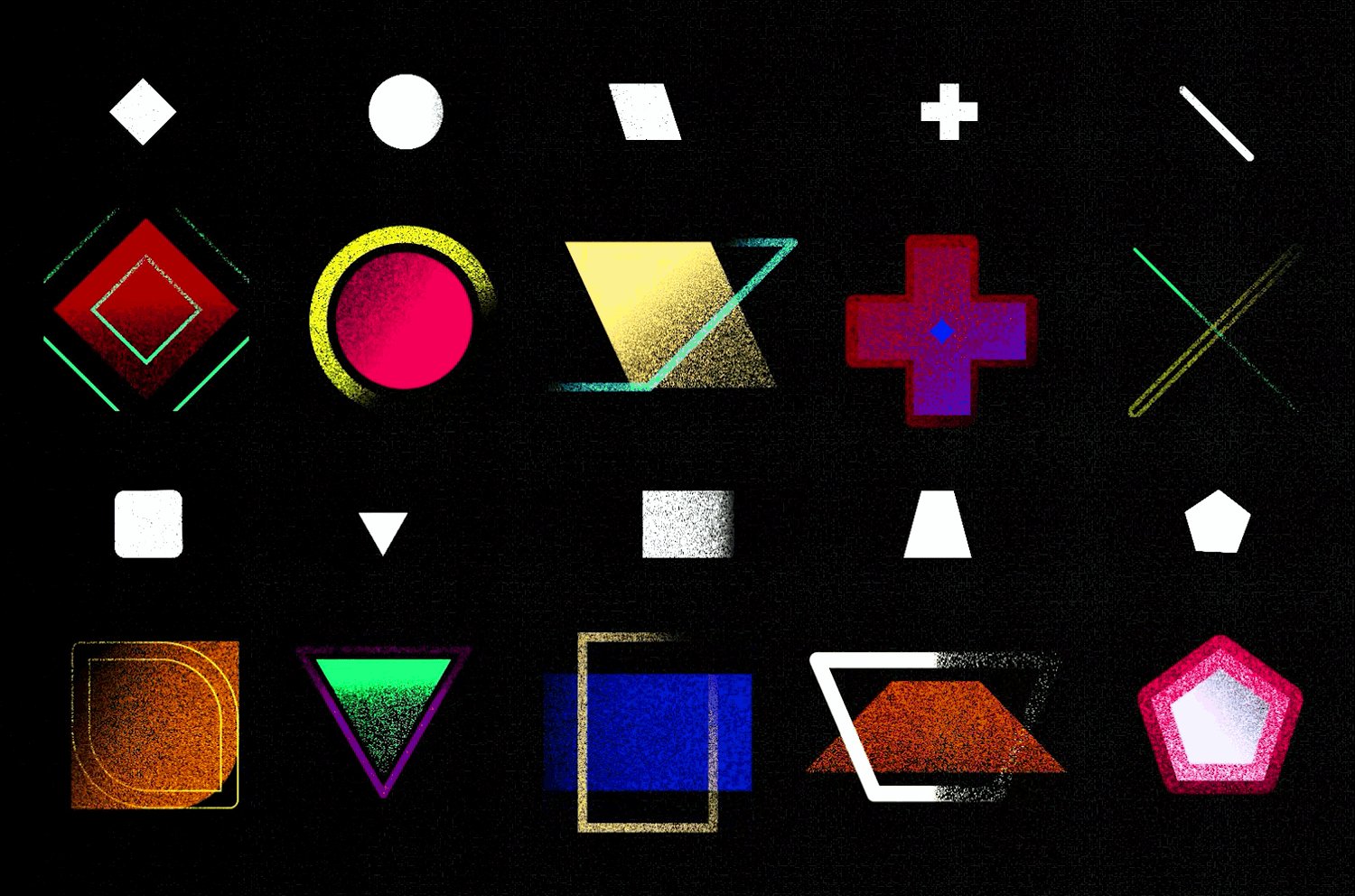
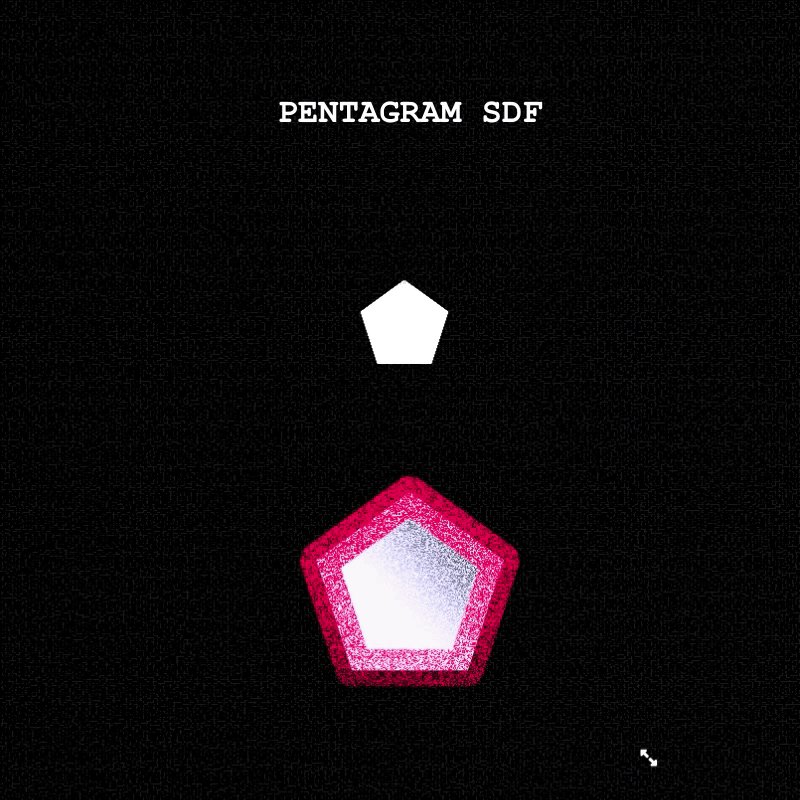
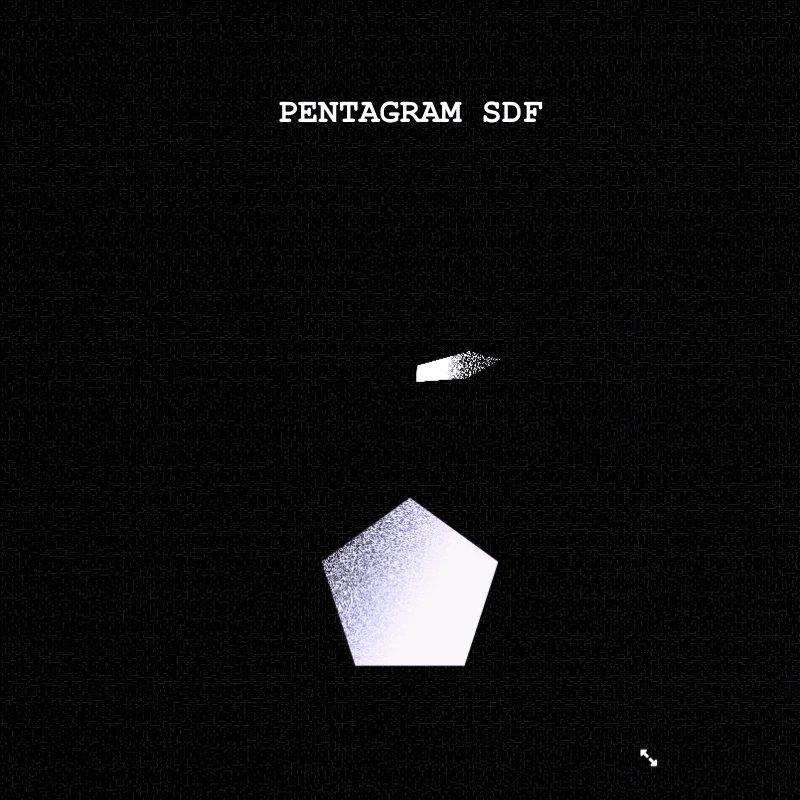
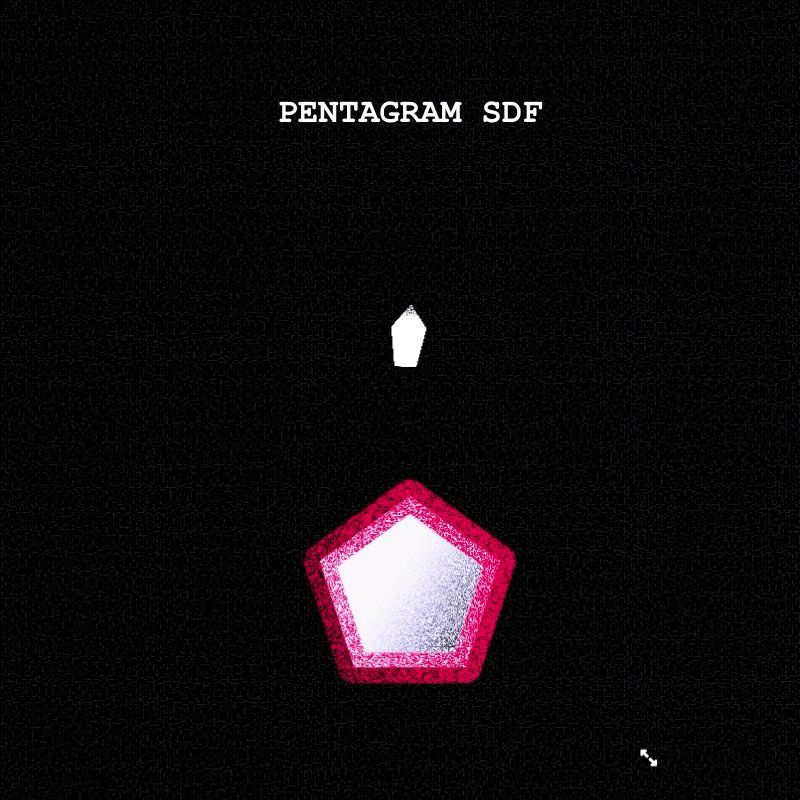
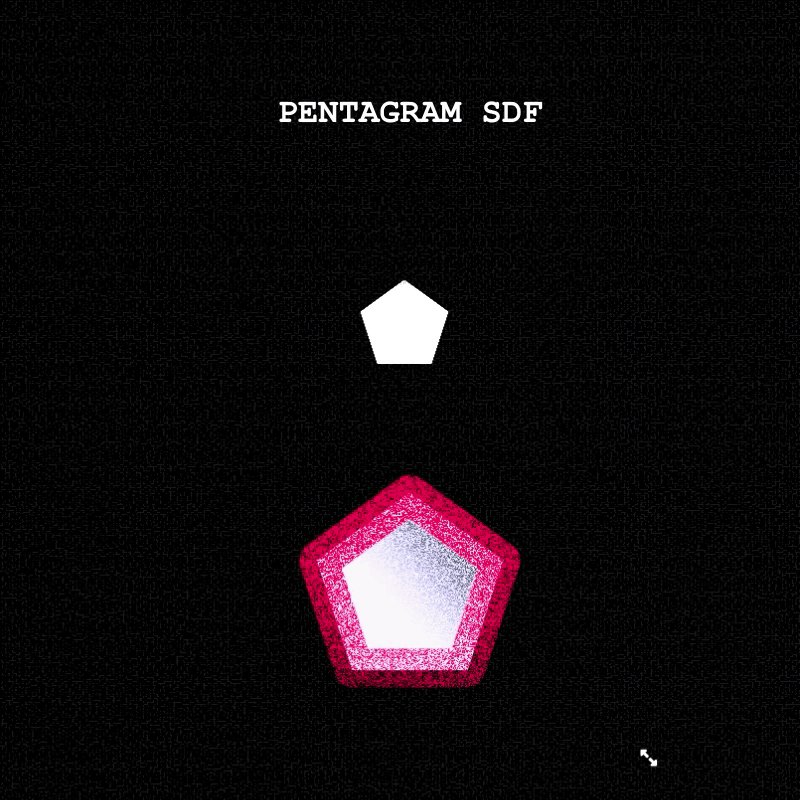
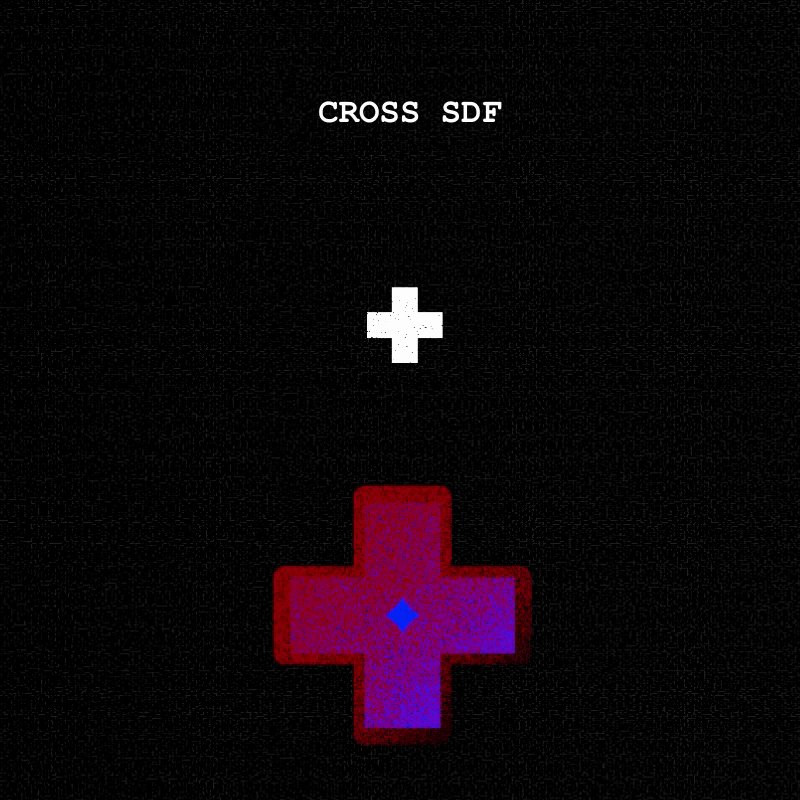
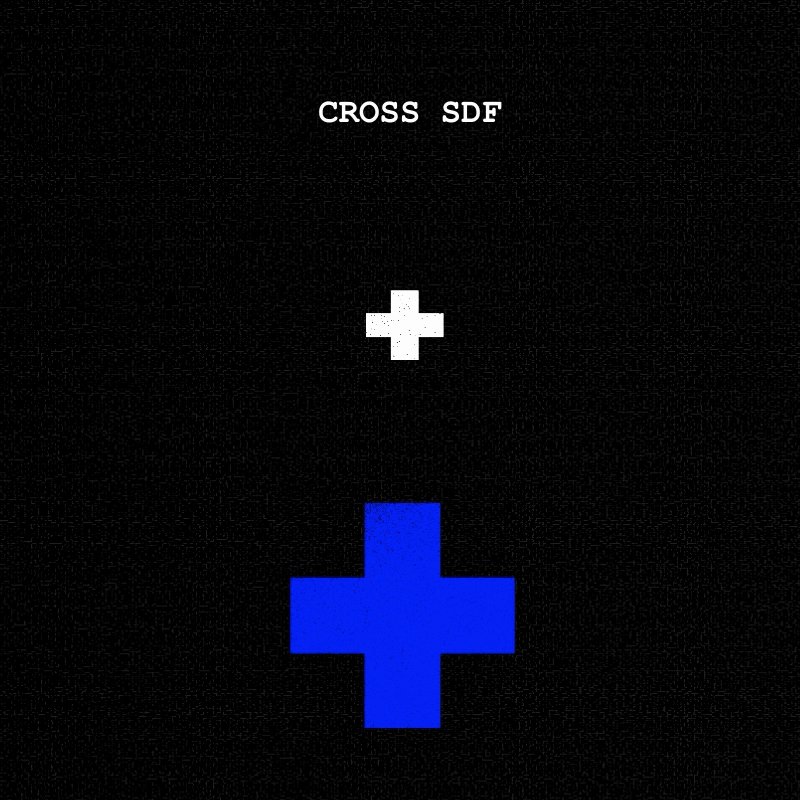
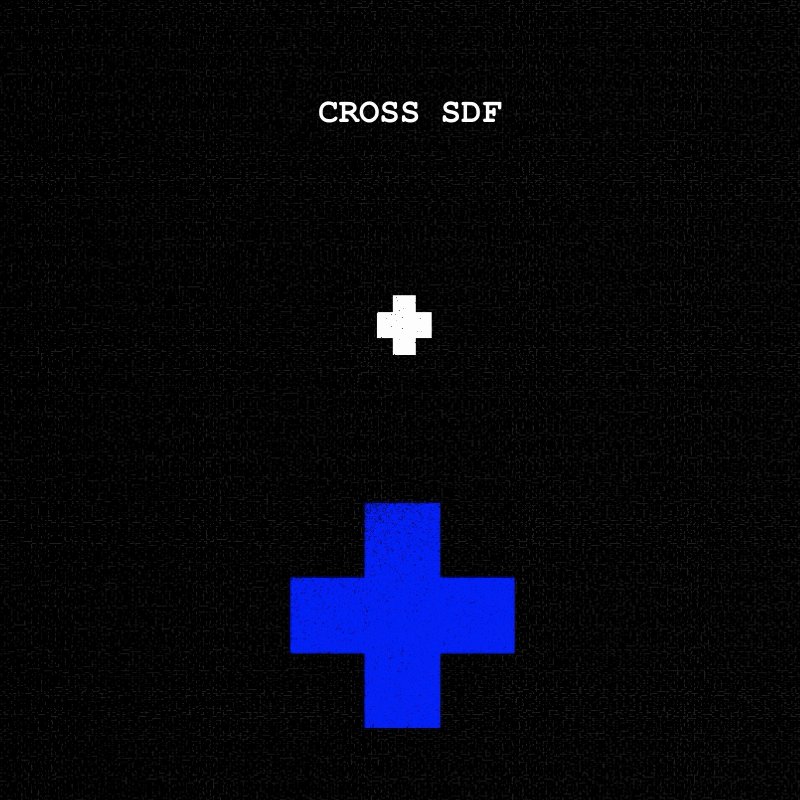
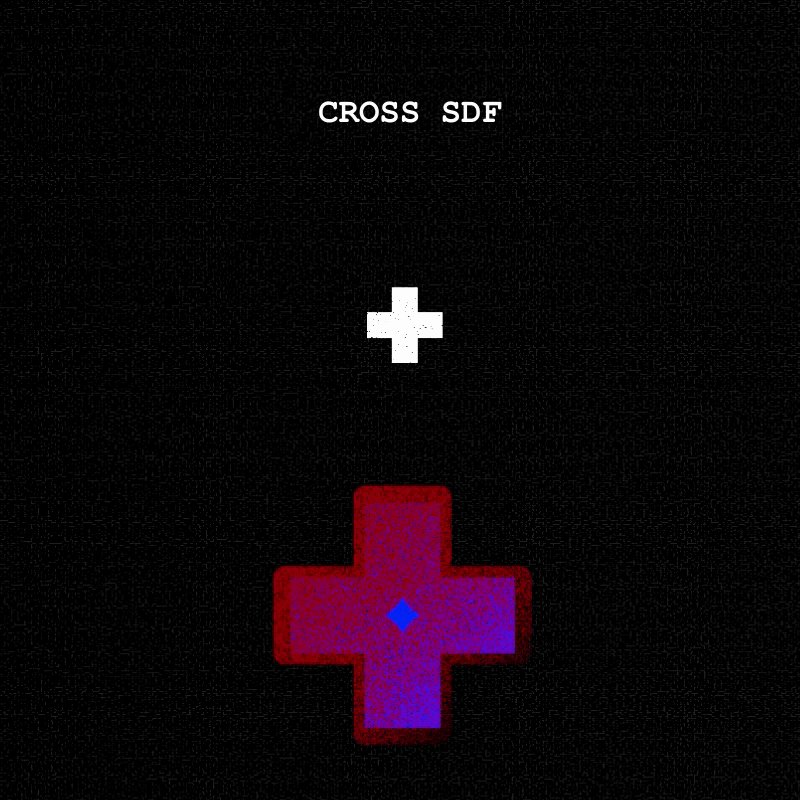
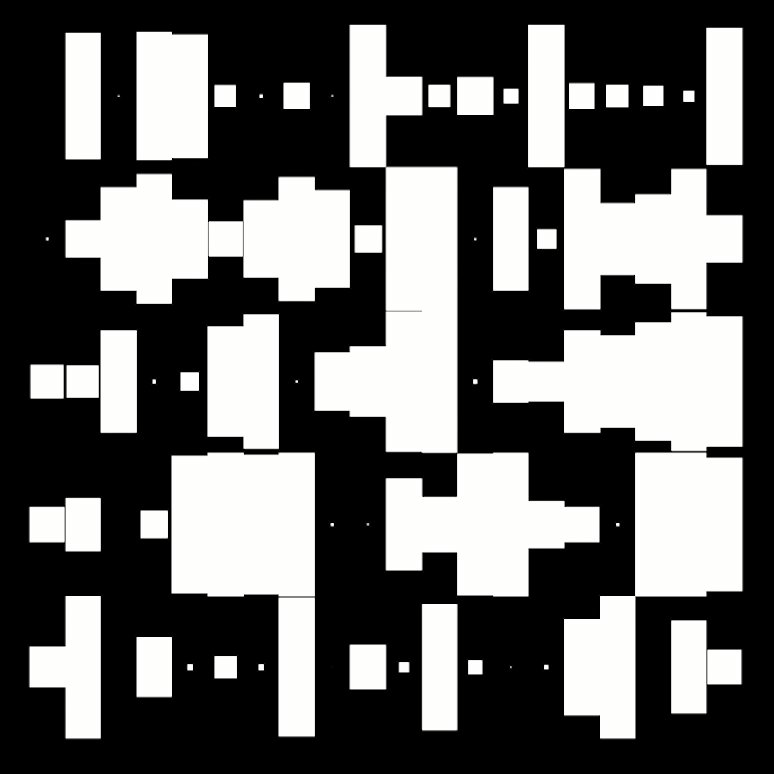
SDF Generated Icons
Concept:
Create random icons blending various SDF shapes with Lerp.




































Images: