Wizard School Dropout
Episodes: 1-12
Year: 2019
Role: UX Director
Tech: Eko Studio, Javascript Platforms: Eko
Wizard School Dropout is an interactive 12 episode TV series made for Eko by Effin Funny Productions.
I directed and oversaw the interactivity/gameplay for the show in the context of the creative, that meant making sure the player feats of magic actions happen seamlessly with the video footage resulting in gameplay that feels both rewarding and magical. This meant working between the show’s director, Sandeep Parikh, to make sure his video footage synced up with the devs and designers, Blue Cadet, who were creating the interactivity.
Additionally after the show launched I listened to and analyzed user feedback and data to make minor tweaks. For instance, some magic spells were too challenging to perform based on user feedback and success rate data, I analyzed that data and tweaked the spells to make them easier and more engaging for users.
Magic Spells
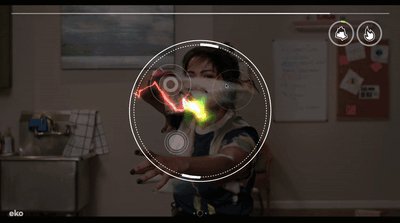
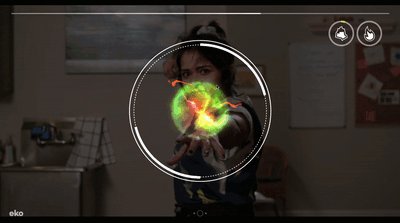
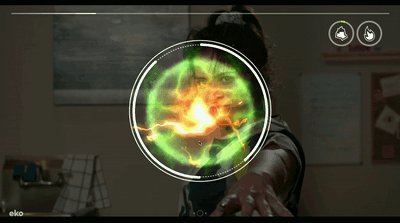
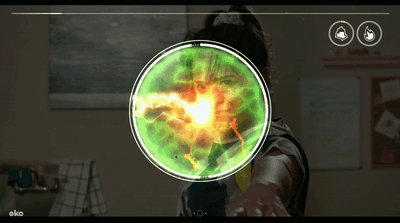
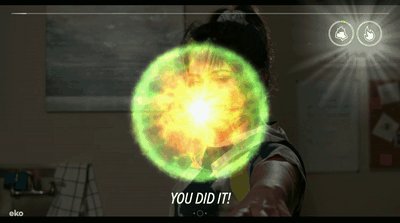
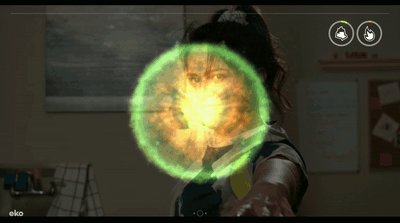
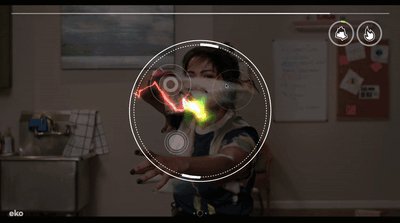
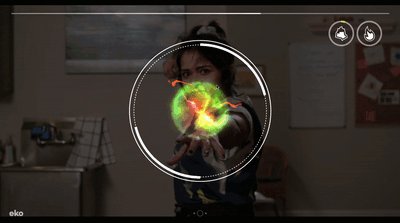
There are two types of main magic in Wizard School Dropout, Zap and Fog. Each uses a different behavior mechanic to simulate the different style of magic. Zap magic requires tapping and Fog requires swirling. Each magic the user can succeed or fail the magic sequence and see a different result:



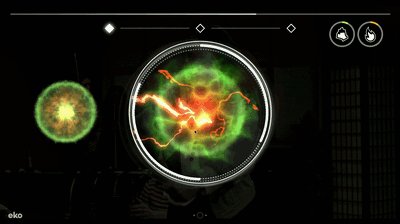
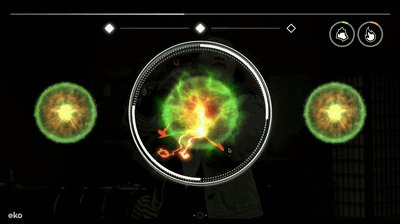
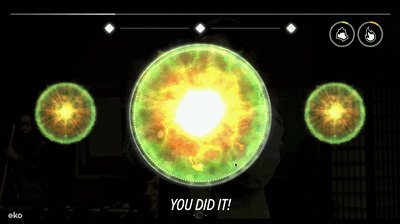
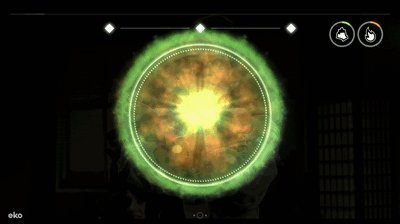
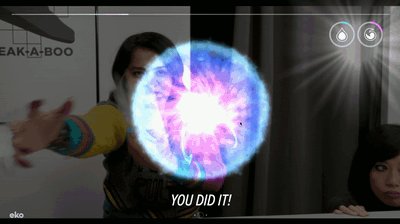
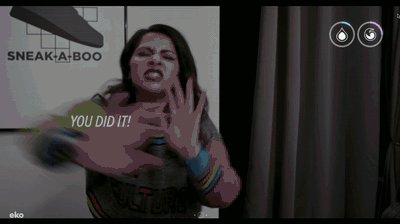
Zap Magic Success
![]()
![]()
![]()
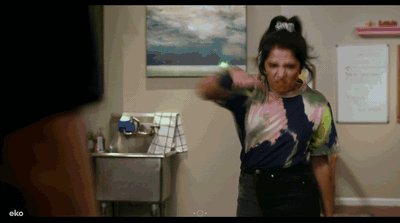
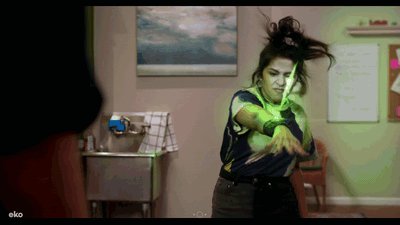
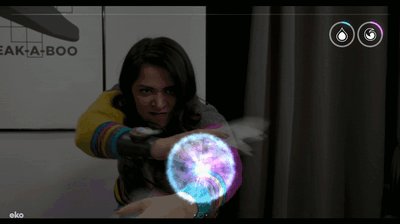
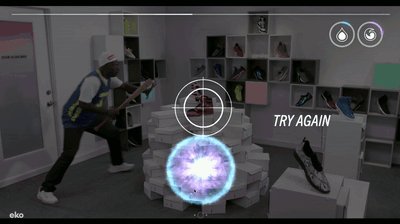
Zap Magic Failure
![]()
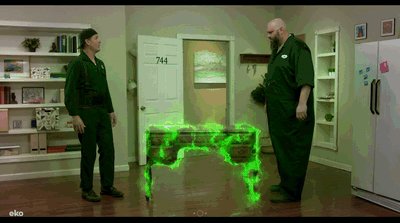
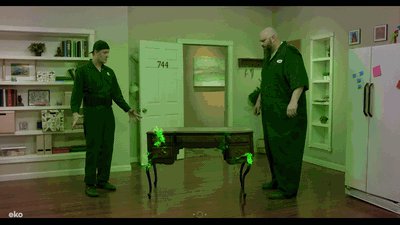
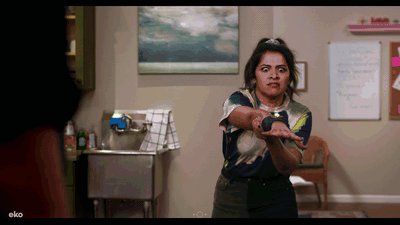
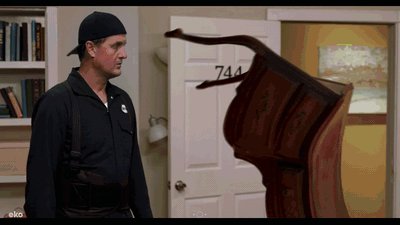
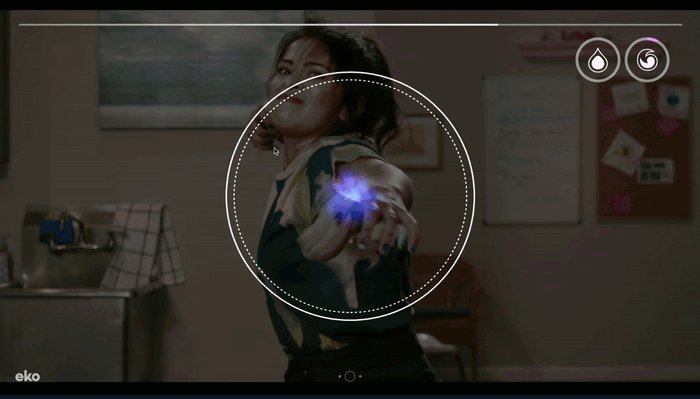
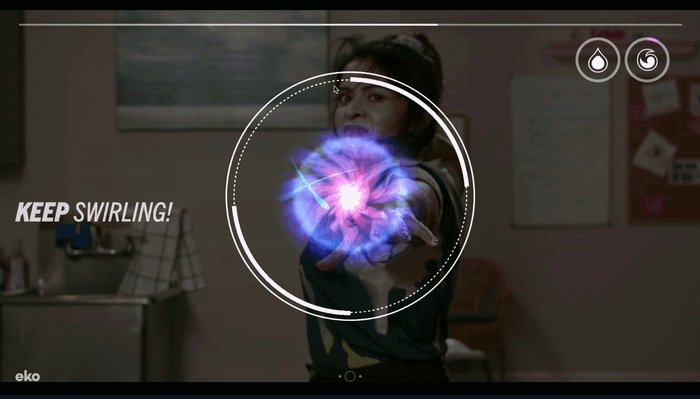
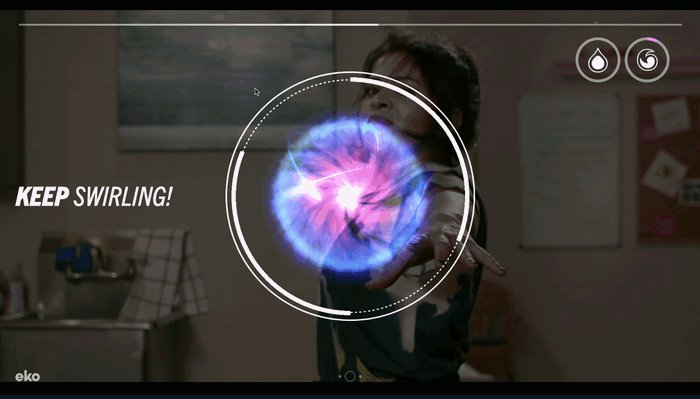
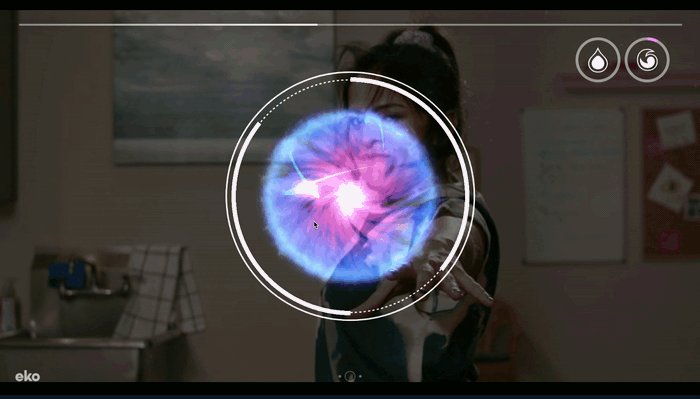
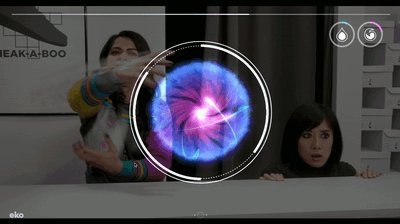
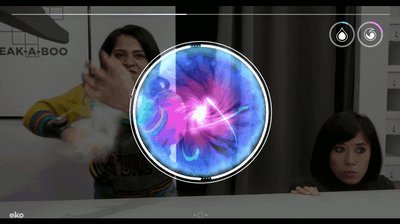
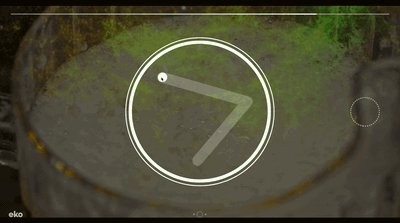
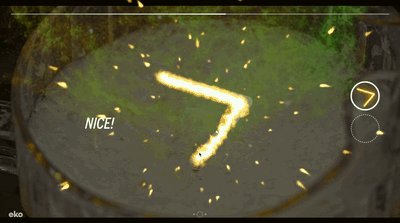
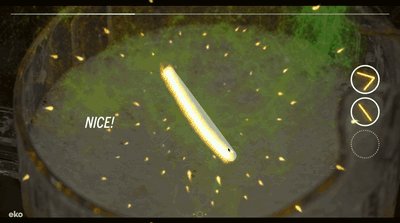
Fog Swirling Behavior
![]()
![]()
![]()
![]()
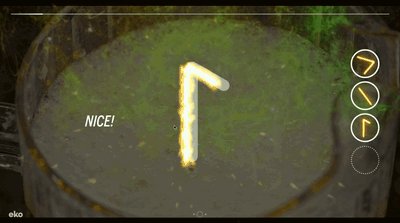
There are other magic gameplay mechanics that are sprinkled throughout the series. Rune tracing appears often, a Whack-a-Mole mechanic that plays over a video montage, a swipe the mist away story beat, and a detective clue spotlight inspection.
![]()
Rune Tracing Mechanic
User Testing
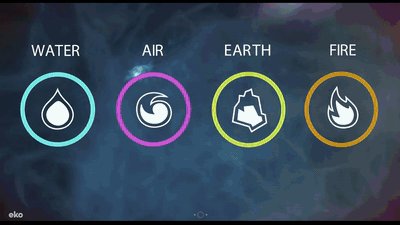
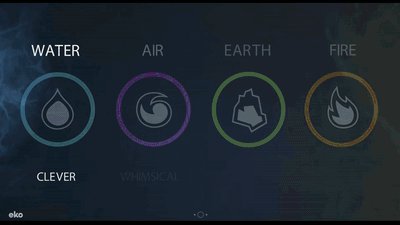
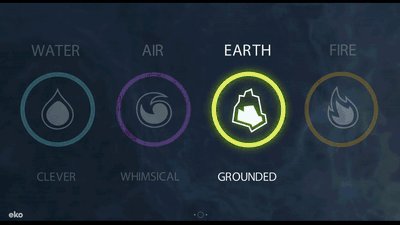
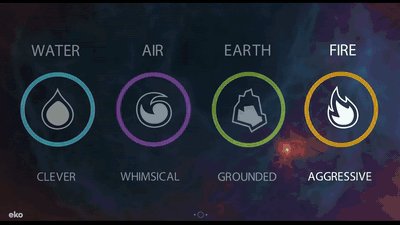
It was important to make sure the user felt that there were consequences to the magic in the world. After user testing we were validated that the audience enjoyed the magic moments and felt that it had an impact over the results. What they were confused about after user testing was how the magical stats of earth, air, water, and fire accumulated in the show.
![]()



Zap Magic Failure

Fog Swirling Behavior
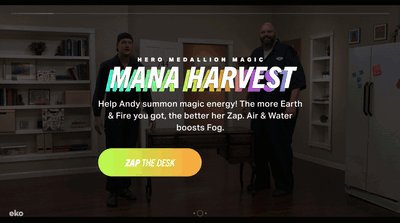
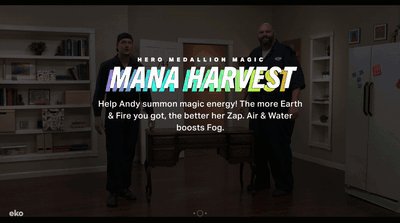
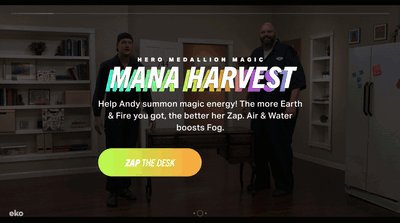
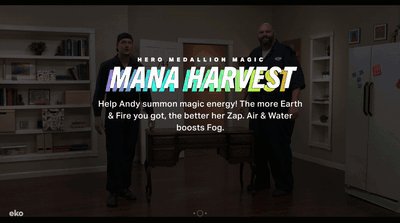
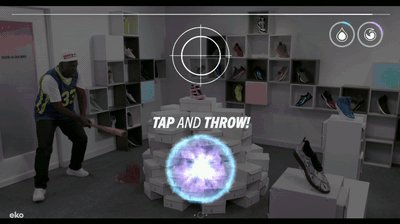
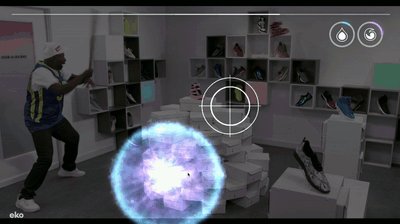
The magical gameplay mechanics get harder throughout the series, so instead of just completing one mana circle later in the show there are moments to harvest multiple mana circles, such as the Zap multi-mana harvest. Or take that mana ball and toss it to a target, like the Fog mana harvest and Throw:




There are other magic gameplay mechanics that are sprinkled throughout the series. Rune tracing appears often, a Whack-a-Mole mechanic that plays over a video montage, a swipe the mist away story beat, and a detective clue spotlight inspection.

Rune Tracing Mechanic
User Testing
It was important to make sure the user felt that there were consequences to the magic in the world. After user testing we were validated that the audience enjoyed the magic moments and felt that it had an impact over the results. What they were confused about after user testing was how the magical stats of earth, air, water, and fire accumulated in the show.

After the User Testing we made these “midtros” with animation and narration that were in the middle of the episode breaks to help explain the magical stats. Depending what dialogue choice the user selected, they correlate to magic stats and their personality types. We placed one midtro in episode one after the first choice/result videos. And one in episode 2 after the first relationship choice/result video to help reinforce your choices are altering the stats and relationships.
Achievements & Stat Screen
Achievements and Stats were a big part of the creative concept and I steered the stats to be an interactive end screen where a viewer could see their progress and what Grandma objects or Achievements they picked up in the episode. It was also a great way to show user progress on Rent, Magical Abilities, and Relationships:
![]()
![]()
Rather than have these achievements halt the story in the middle of an episode, we had the stat screen become the center of lore and details of the world.


Rather than have these achievements halt the story in the middle of an episode, we had the stat screen become the center of lore and details of the world.
Post Launch Iterations & Optimizations
An interactive show doesn’t need to end when the show launches. Eko is similar to a video game where we can continue to tweak the show to make a better experience for the users. We made sure that we had data dashboards ready after launch to start collecting information so we could optimize and find any pain points from users.
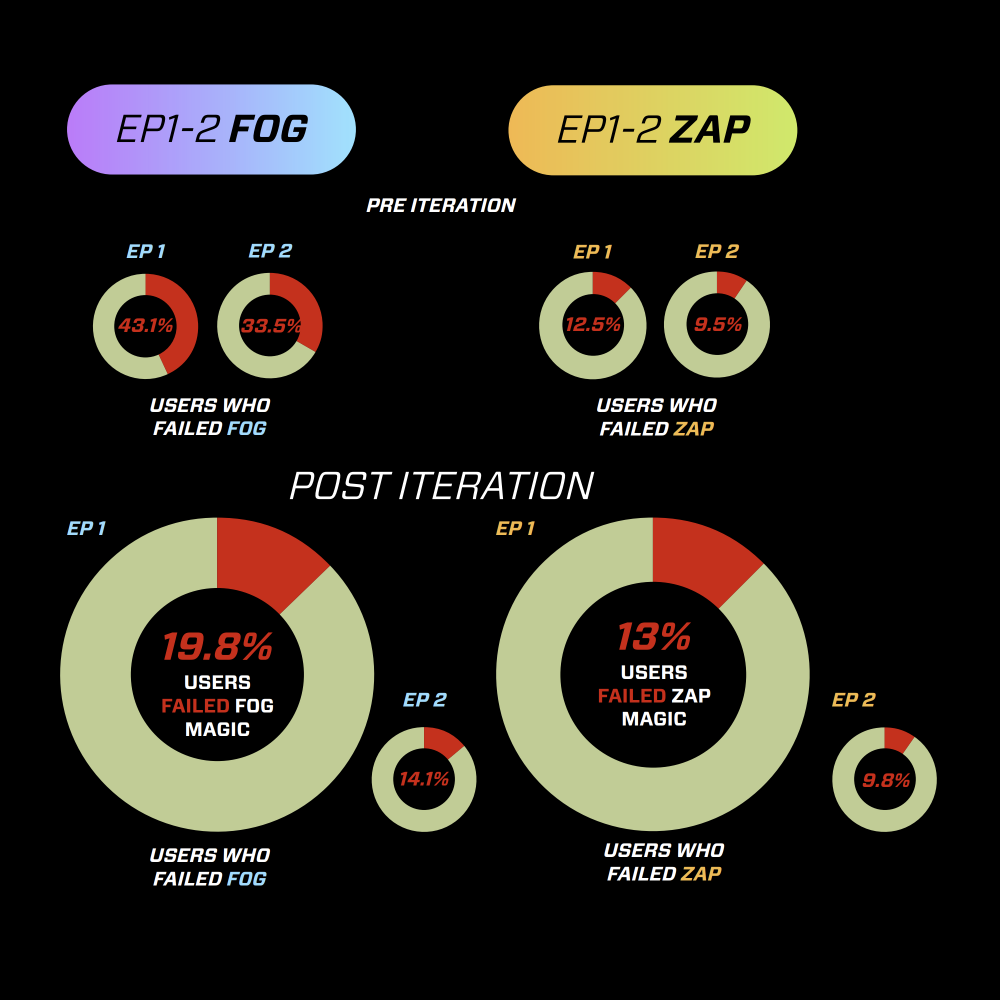
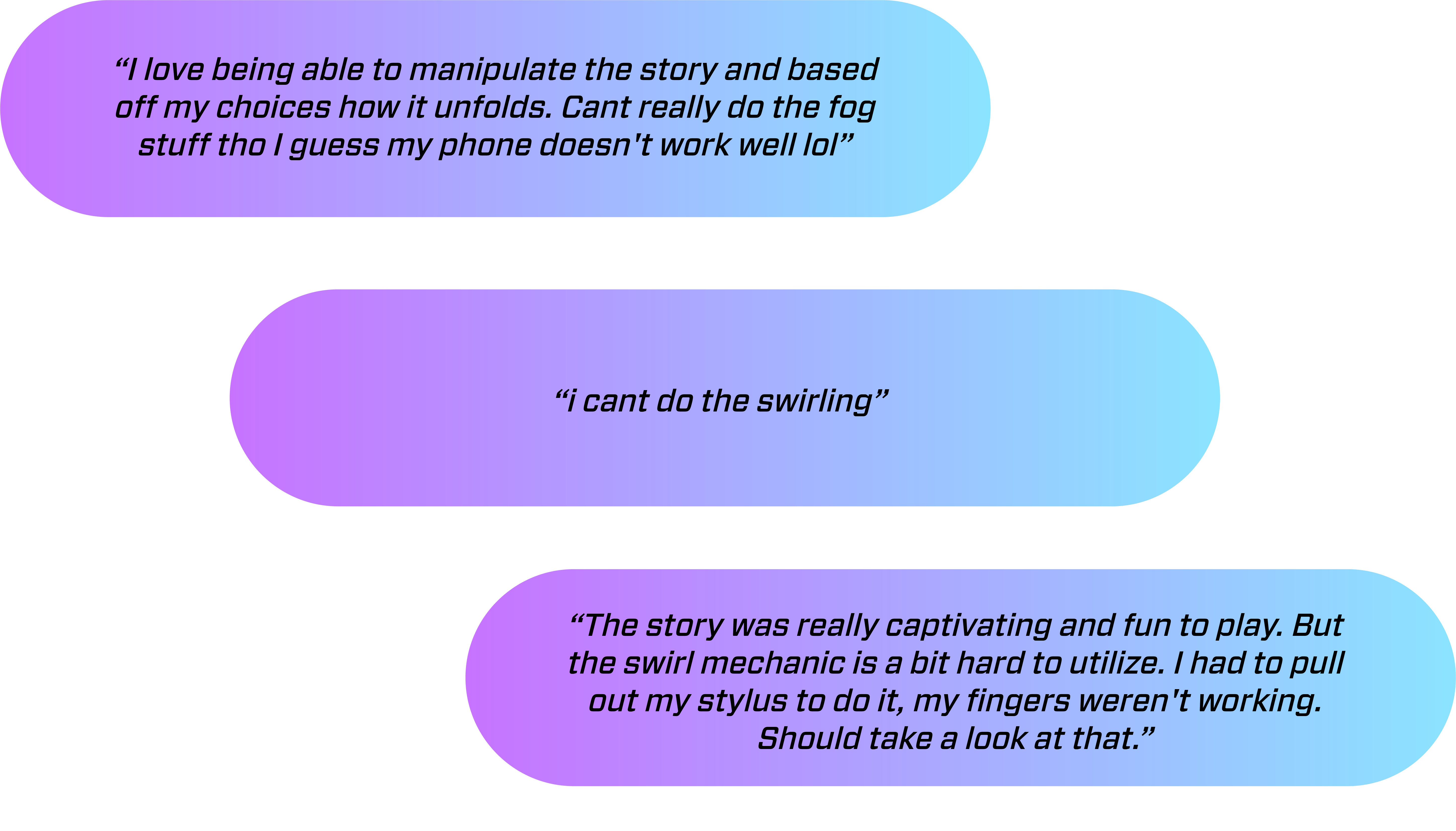
In the data and in our user feedback on social media and inside the show feedback submissions users were drawing attention to the Fog magic mechanic was too difficult.

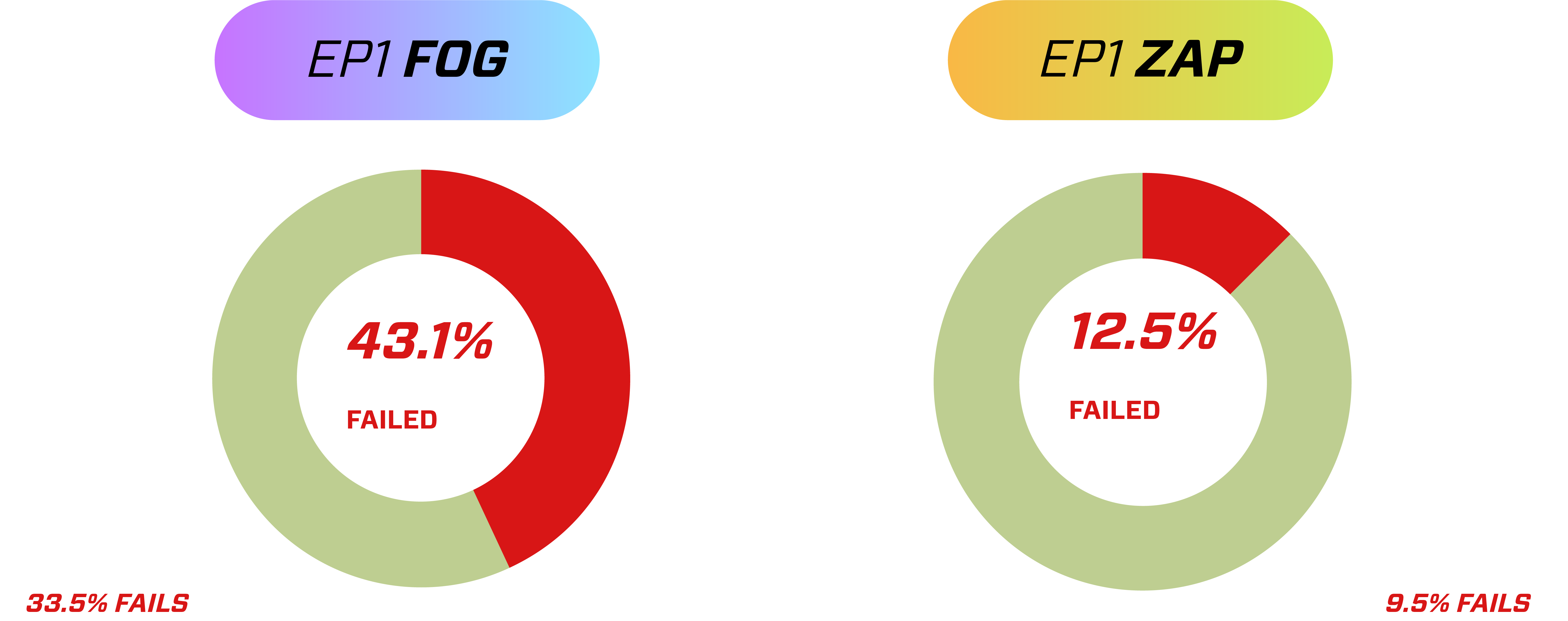
If I look at the numbers in episode 1 where the Fog and Zap magic is easiest we see a very clear disparity between Fog and Zap.

It was encouraging to see that users were improving with Fog and Zap by episode 2 but the numbers were still had a very large disparity between them and were worrisome. So I broke it down further and wanted to make sure that the magic failures were not causing a significant drop off of users who stopped watching the show. And while user feedback and data proved that Fog was clearly more difficult it was not causing any significant drop off:

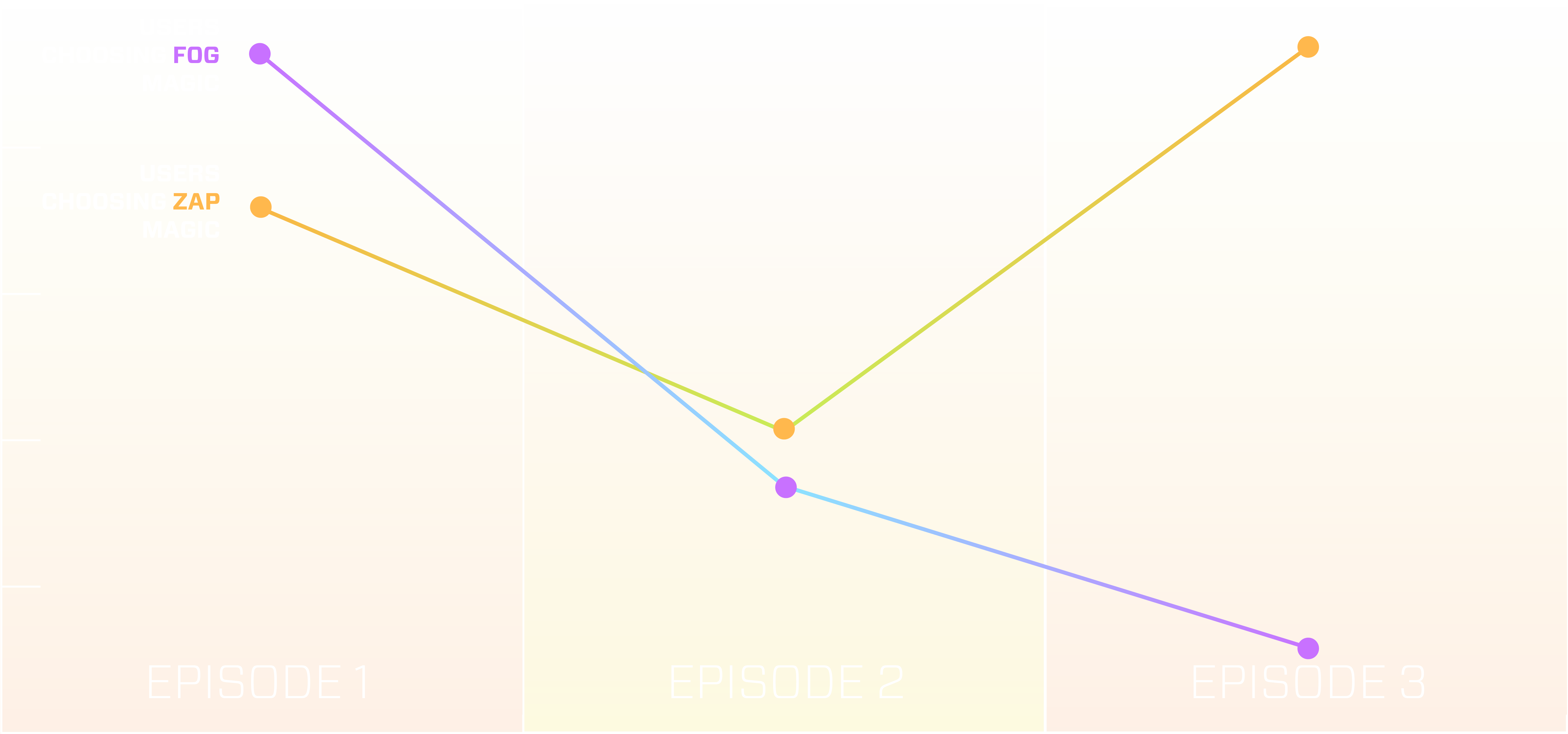
Then I looked at which magic style users chose to deploy across the first three episodes and noticed a very clear trend, Fog is clearly unfavored. Users chose Fog more than Zap magic in episode 1, it’s neck and neck in episode 2, but by episode 3 users have all favored Zap magic over Fog... most likely because it’s easier to succeed.

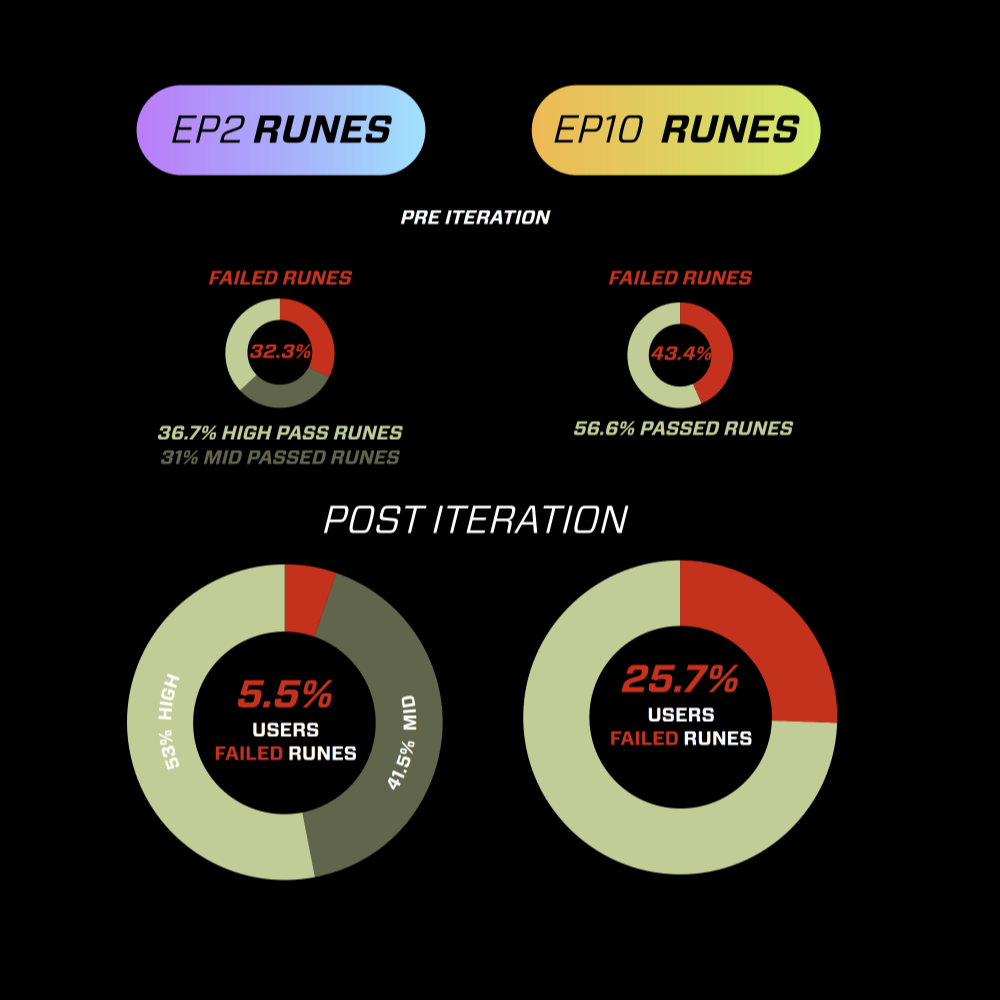
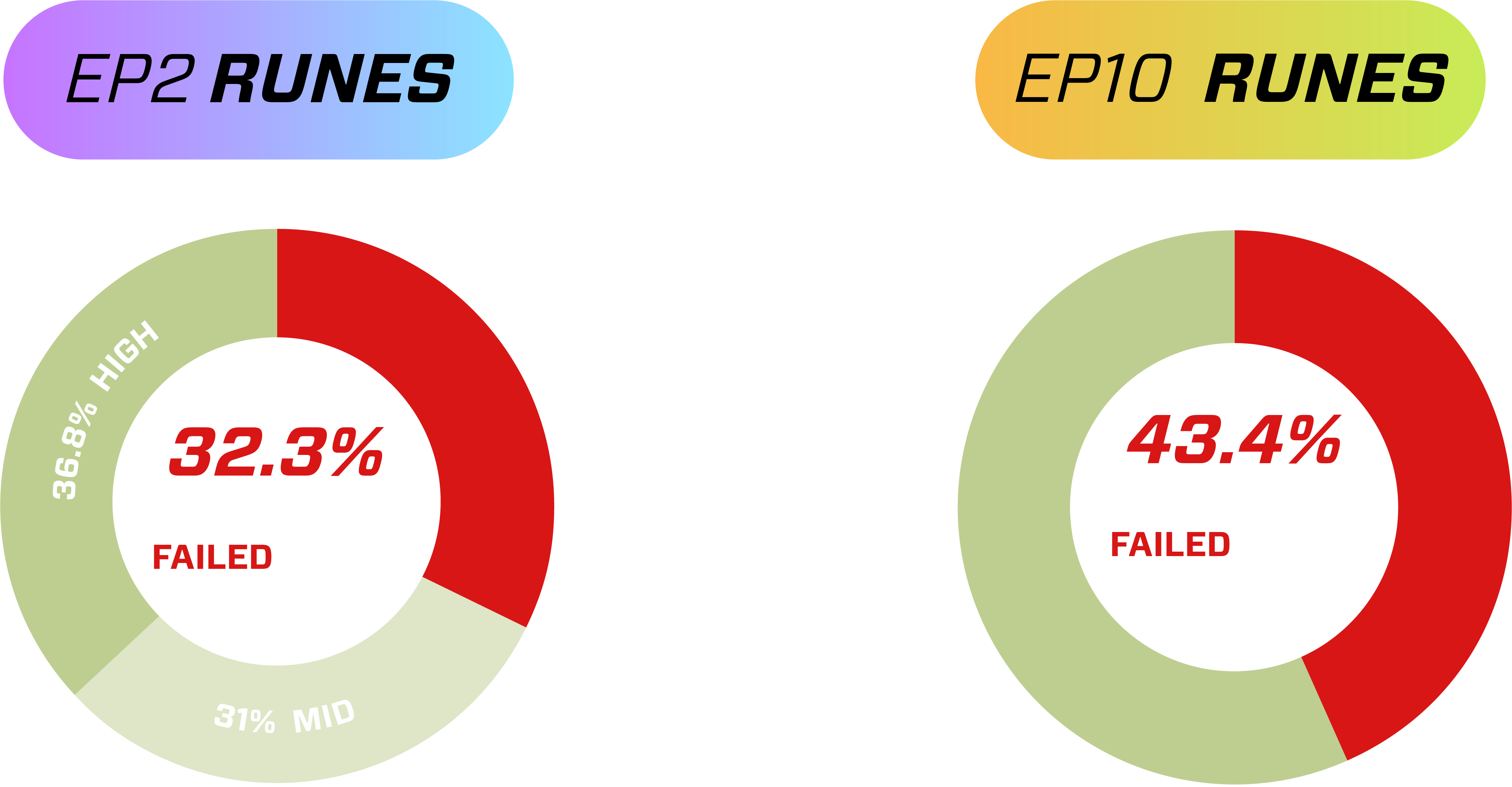
It wasn’t just Fog magic, the Rune tracing was also getting the better of the users with it’s ramping difficulty. What made Runes harder to adjust for was lack of frequency in episodes unlike Fog or Zap. A user doesn’t have a lot of time to get better at the mechanic before it gets significantly harder because it’s not as prevalent in the series. I took a look at episode 2 where Runes are introduced as a mechanic we have a pretty even split of high, medium, and low success rates. But by episode 10 which is before the finale wizard fights were Runes are at their hardest, the failure rates are higher than in episode 2.

These trends were clear evidence we should scale back the difficulty of Fog magic and make Runes easier for users. While it was not causing any clear drop off in the episodes themselves, I have a goal to balance the difficulty closer to Zap and see if we can make Fog more equal in both difficulty and use rates.
We chose to make Fog 50% Easier and Runes 75% easier and these were the results